6 روش تشخیص فونت سایت با عکس و آنلاین

شناخت فونتها و تشخیص فونت سایت از روشهای مختلفی که از روی عکس، متن و به کمک سایت شناسایی نام فونت است صورت میگیرد که به شما در یافتن نام فونت برای استفاده در سایت یا کارهای گرافیکی کمک خواهد کرد. اگر صفحه اینستاگرام یا رسانهای دارید که بهطور مداوم افدام به تولید محتوا میکنید، استفاده از فونت مناسب میتواند تاثیر بهسزایی در بالا بردن مخاطبان شما داشته باشد.
زیبایی کارهای گرافیکی همواره مورد توجه بوده است. در هر حالتی از انواع محتوای متنی، تصویری و حتی ویدئویی که شامل متون مختلف هستند، استفاده از فونت مناسب اهمیت دارد که در مقالات بعدی فونتچی به بررسی آنها خواهیم پرداخت.
6 روش تشخیص فونت سایت (آنلاین و تخصصی)
بهبود تجربه کاربری در هر سایت و اپلیکیشنی موضوعی است که روی استفاده از پلتفرم شما توسط کاربران تاثیر بهسزایی خواهد داشت. این موضوع بهقدری اعمیت دارد که غولهای فناوری نظیر گوگل، از طریق ابزارهای مختلفی که شامل UX Experience در مرورگر گوگل کروم و ابزار PageSpeed Insights نسبت به بررسی این موارد بر روی سایتها میپردازد.
استفاده از فونت مناسب نیز یکی از موضوعات مهمی است که روی این مسئله تاثیر بهسزایی دارد. معمولا سایتهایی که از زوج فونت یا فونت وریبل استفاده میکنند، از این نظر تنوع خوبی به فونت بخشهای مختلف میدهند که همین مسئله روی افزایش خوانایی و خواندن بهتر متون کمک میکند که همگی باعث بهبود تجربه کاربری خواهند شد.
از همینرو یافتن نام فونت سایت موضوعی است که بسیاری از مدیران سایتها به آن نیاز دارند. لذا در ادامه شما را با روشهای مختلفی که میتوانید اقدام به شناسایی نام فونت کنید خواهیم پرداخت.
استفاده از افزونه مرورگر شناسایی فونت سایت (WhatFont)
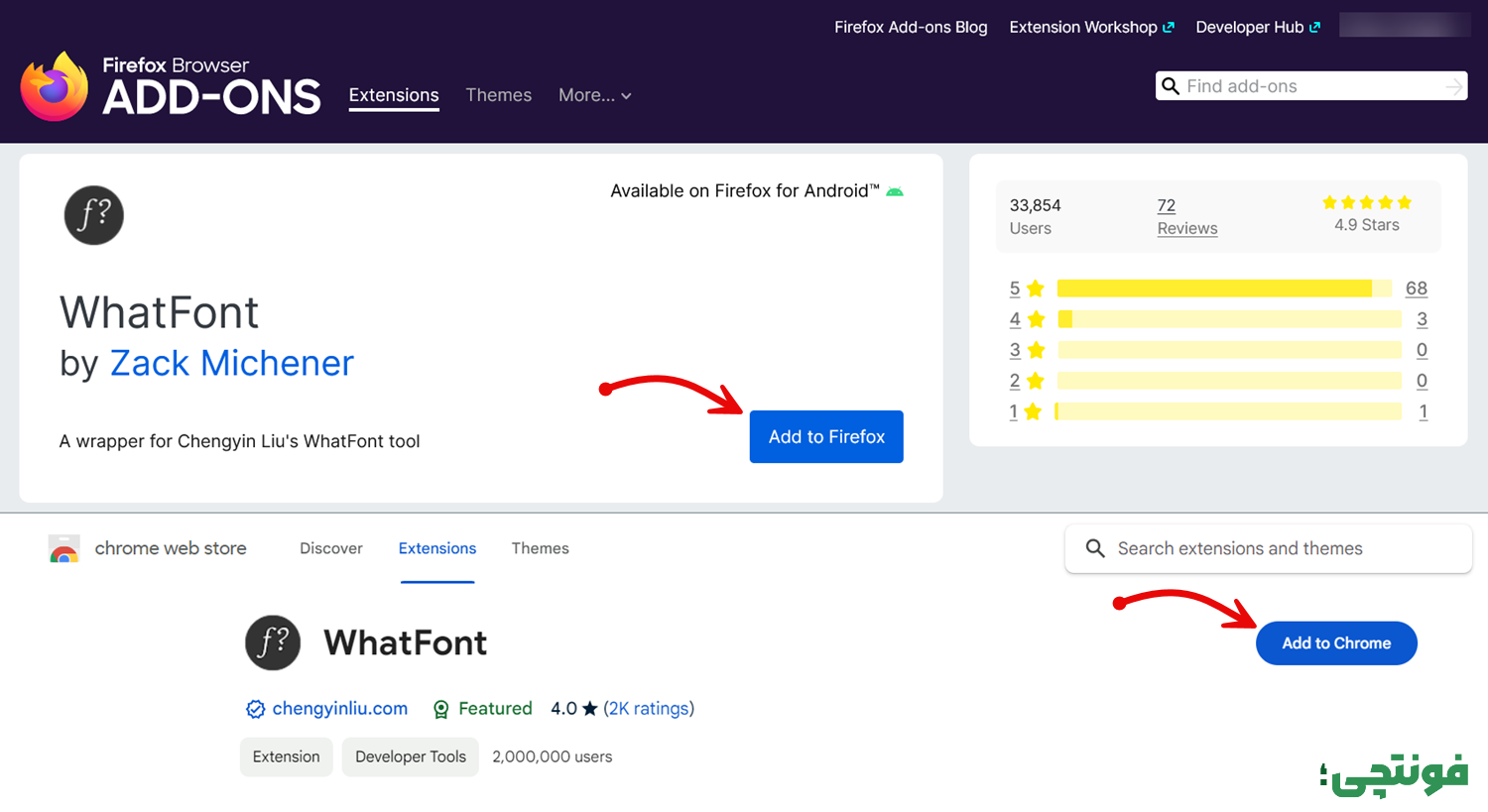
این روش سادهترین راه تشخیص فونت سایت است که میتوانید به کمک نصب افزونه در مرورگرهای مختلف، هر فونتی که در هر سایتی استفاده شده است را تشخیص دهید. برای این کار کافی است با کلیک روی یکی از دکمههای زیر، افزونه یا اکستنشن WhatFont را برای یکی از مرورگرهای گوگل کروم (مایکروسافت اج) یا فایرفاکس دانلود کنید.
بعد از اینکه روی دکمههای فوق کلیک کردید، سپس مشابه تصویر زیر بر در مرورگر فایرفاکس روی دکمه Add to Firefox و در مرورگر گوگل کروم روی دکمه Add to Chrome کلیک کرده و در نهایت روی دکمه Add برای تایید نهایی نصب کلیک کنید تا افزونه نصب شود.

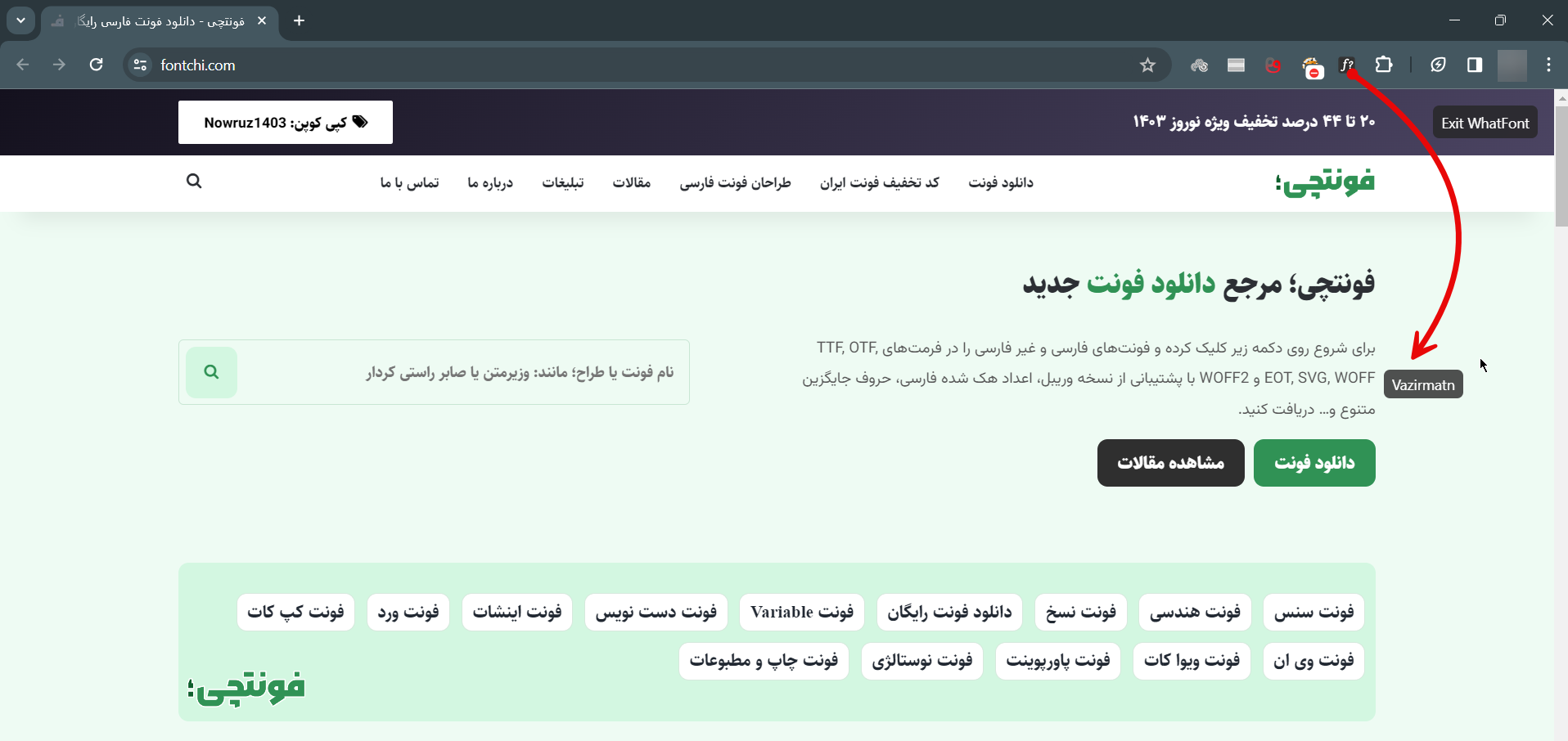
بعد از فعال شدن افزونه، دکمهای با لوگوی افزونه به مرورگر شما افزوده خواهد شد. حالا در هر سایتی که هستید کافی است روی دکمه افزونه کلیک کرده و نشانگر ماوس را مانند تصویر زیر روی متن دلخواهی قرار دهید.

همانطور که در تصویر میبینید در اینجا سایت fontchi.com مورد بررسی قرار گرفته است که با هاور کردن نشانگر ماوس روی متنهای مختلف، نام فونت نمایش داده خواهد شد.
حال اگر مایل هستید تا جزئیات بیشتری از فونت را مشاهده کنید، کافی است روی متن کلیک کنید. در این حالت جزئیات کاملتری شامل وزن، خانواده فونتهای مورد استفاده، اندازه، ارتفاع خط، پیشنمایش و رنگ فونت نیز مشخص خواهد شد.

بدین ترتیب میتوانید فونت مورد نظرتان را جستجو و دانلود کنید.
استفاده از سایت آنلاین شناسایی فونت
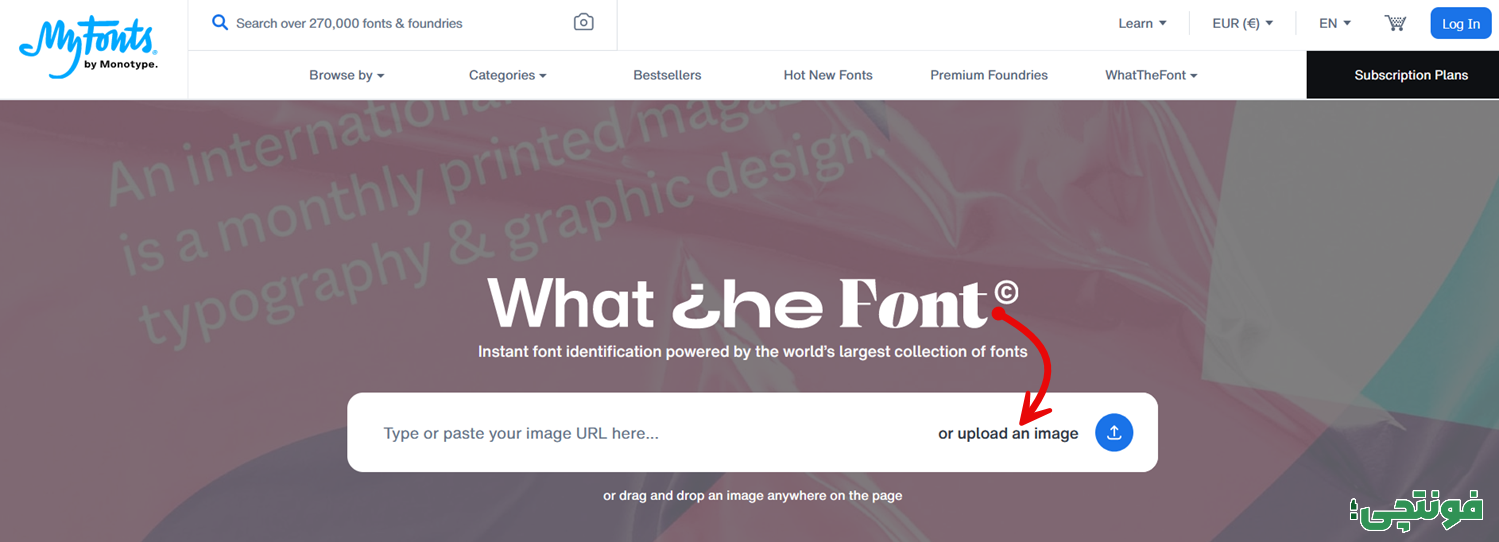
اگر به دنبال روش تشخیص فونت از روی عکس هستید، سایت MyFonts یک ابزار قدرتمند برای فونتهای انگلیسی دارد. باید در نظر داشته باشید که این ابزار مختص فونت انگلیسی است و برای فونتهای فارسی کاربردی نیست.
با کلیک روی دکمه بالا وارد صفحهای که مخصوص آپلود فونت است خواهید شد. کافی است مانند تصویر زیر روی گزینه or Upload an Image که در کنار کادر جستجو قرار دارد کلیک کنید.

در نهایت تصویر خود را که شامل نوشته با فونت مورد نظر است انتخاب کنید. چند لحظه منتظر بمانید تا تصویر آپلود شده و فونت مورد استفاده یا فونتی که نزدیک به فونت مورد نظر است از بین هزاران فونتی که در مخزن این سایت در دسترس است جستجو و به شما پیشنهاد گردد.
یافتن نام فونت با استفاده از سایت فونتچی
یکی دیگر از روشهای پیدا کردن نام فونت استفاده از سایتهای مرجع است. وبسایت فونتچی به نشانی www.fontchi.com مرجع تخصصی بررسی و دانلود فونت است که به کمک آن میتوانید انواع فونتهای پولی منتشر شده را مشاهده و امکاناتی که هر یک از این فونتها دارند را مورد بررسی قرار دهید.
در این سایت تمامی فونتها به صورت کامل از نظر سبک طراحی، وزنهای پشتیبانی شده، امکانات خاص و ویژگیهایی که دارد مورد بررسی قرار گرفته و همچنین هر فونت بر اساس موارد مناسب برای استفاده مورد تحلیل قرار گرفته است.
همچنین فونتهای رایگان نیز در این سایت به همین شیوه ارزیابی شده و لینک دانلود آنها نیز در اختیار قرار داده شده که میتوانید به آخرین نسخه هر فونت از طراحات فونت ایرانی و خارجی دسترسی داشته باشید.

تشخیص فونت سایت با CSS Peeper مرورگر گوگل کروم
CSS Peeper افزونهای برای مرورگر کروم است که با استفاده از کدهای CSS جزئیات بیشتری از صفحات وب در اختیارتان قرار میدهد. یکی دیگر از ابزارهای این افزونه شناسایی نام فونت است که مشابه روش قبلی در افزونه WhatFont عمل میکند.
برای این منظور کافی است ابتدا آن را با کلیک روی دکمه بالا روی مرورگر کروم نصب کنید.

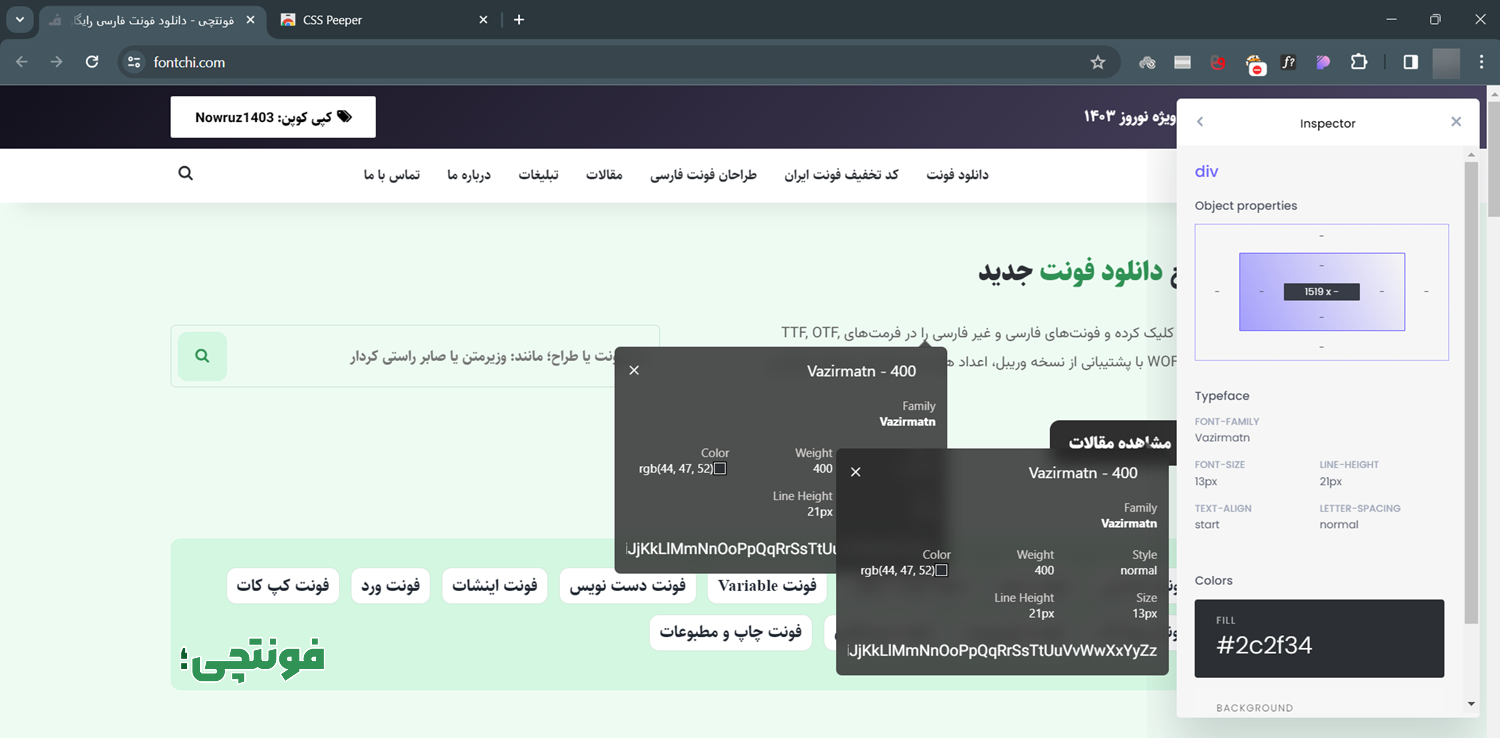
پس از نصب افزونه، با کلیک روی آیکون آن پنجرهای مانند تصویر بالا باز میشود که جزئیات کاملی را از صفحه وب پیشرو به شما خواهد داد. این موارد شامل رنگ، اندازه، وزن، ارتفاع، خانواده فونت و… است. با کلیک روی هر متن و المانی در صفحه نیز بهطور جداگانه جزئات آن را خواهید دید.
همچنین امکان شناسایی اینکه فونت مورد نظر در Typekit یا Google Fonts در دسترس است یا نه را نیز در اختیار شما قرار خواهد داد که امکان دانلود آن را داشته باشید.
یافتن فونت از روی عکس با فتوشاپ
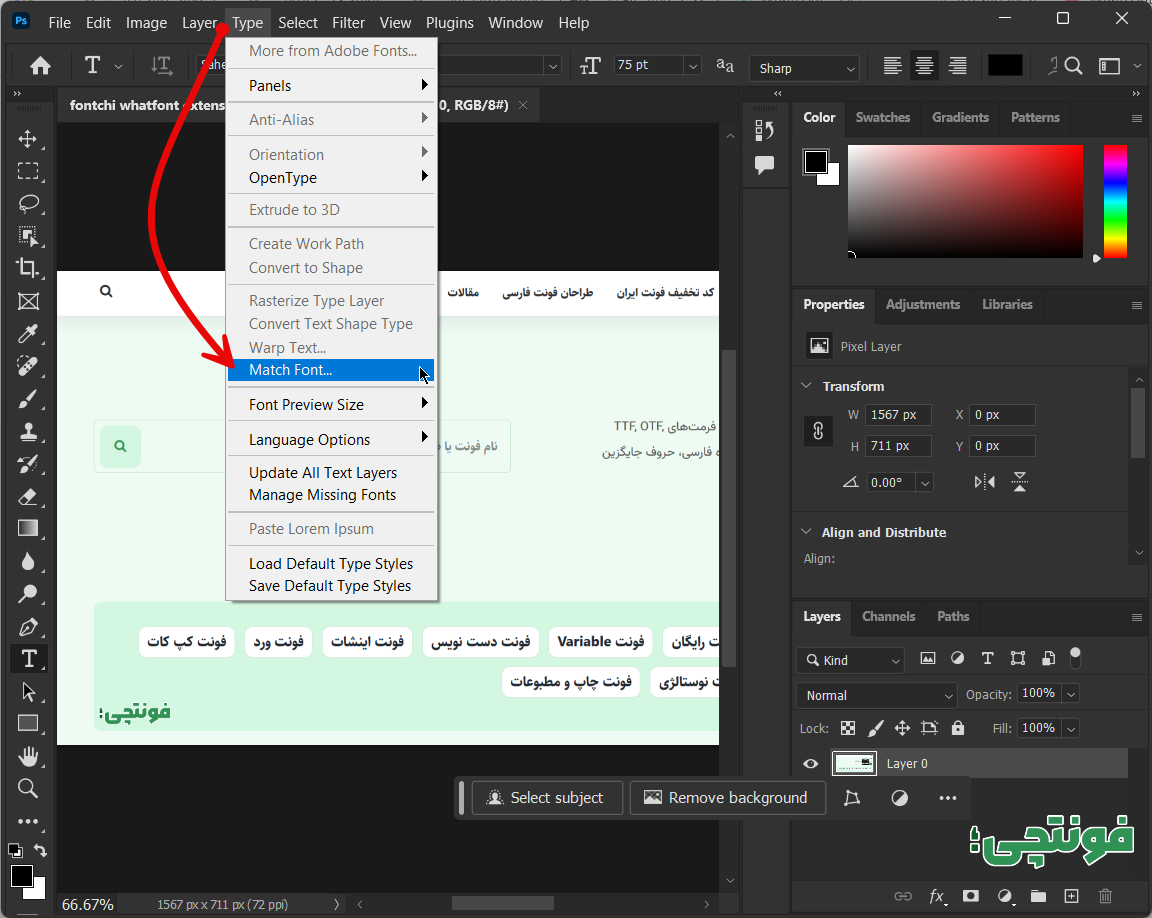
برای یافتن فونت از روی عکس با فتوشاپ کافی است این برنامه را اجرا کرده و تصویری که حاوی متن با فونت مورد نظرتان است را درون آن قرار دهید. سپس از منوی Type برنامه روی زیرمنوی Match Font کلیک کنید.

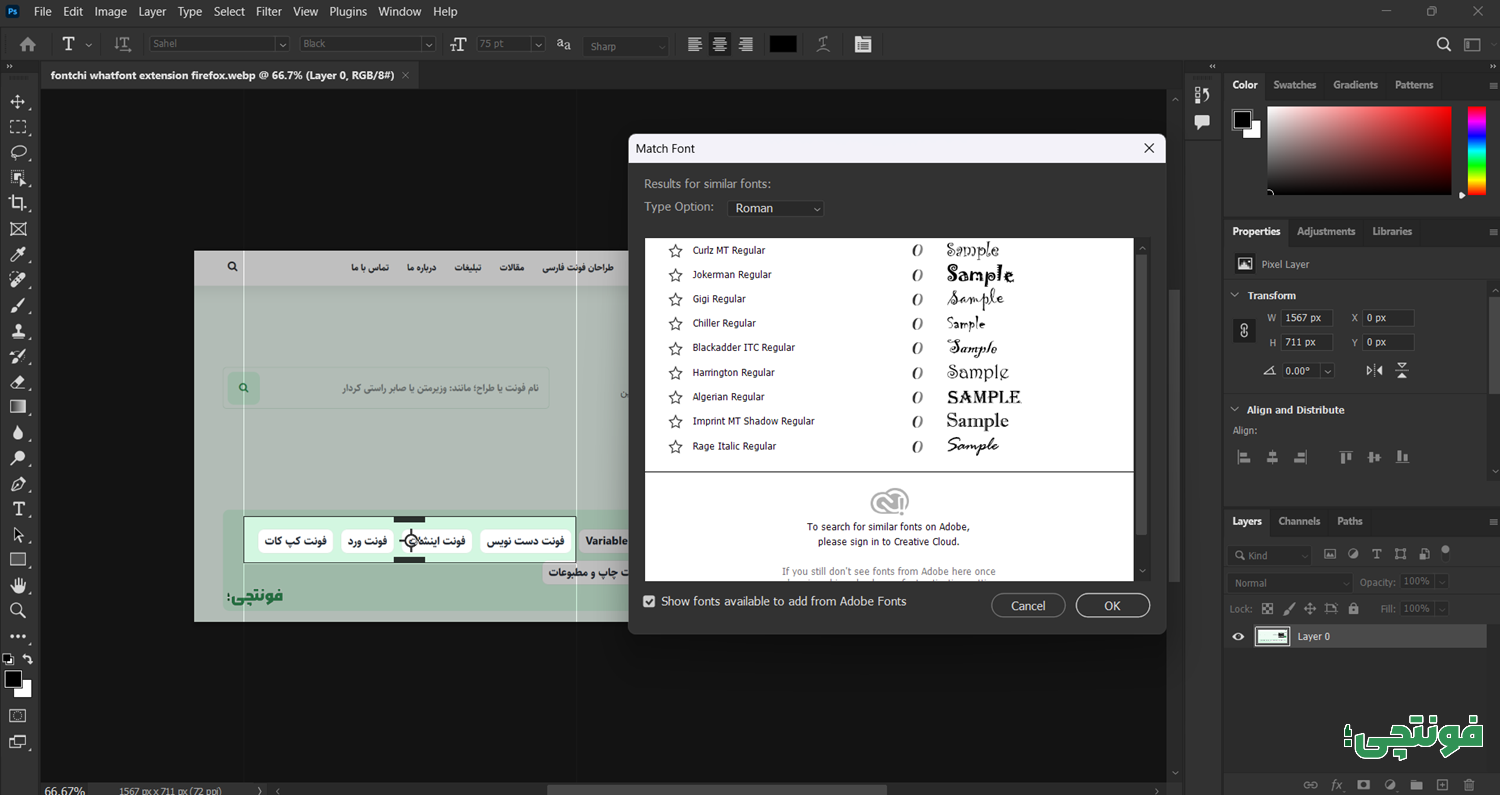
در این صورت پنجرهای مانند تصویر زیر باز خواهد شد که میتوانید با انتخاب متن و ناحیه نوشته مورد نظر روی عکس، فونت را تشخیص دهید.

فقط به این دو نکته توجه داشته باشید که در این روش باید فونت در کامپیوتر شما نصب بوده یا اینکه در مخازن Adobe Font وجود داشته باشد تا قابل شناسایی باشد. همچنین متن مورد نظرتان باید شفافیت لازم را داشته باشد که به راحتی قابل استخراج و شناسایی باشد.
روش پیدا کردن نام فونت با Inspect Element مرورگر
در نهایت آخرین ابزاری که برای پیدا کردن نام فونت وجود دارد از طریق پنجره Inspect Element مرورگر است. در هر صفحهای از سایت که هستید کافی است دکمه F12 را فشار دهید یا اینکه راست کلیک کرده و گزینه Inspect Element را انتخاب کنید.
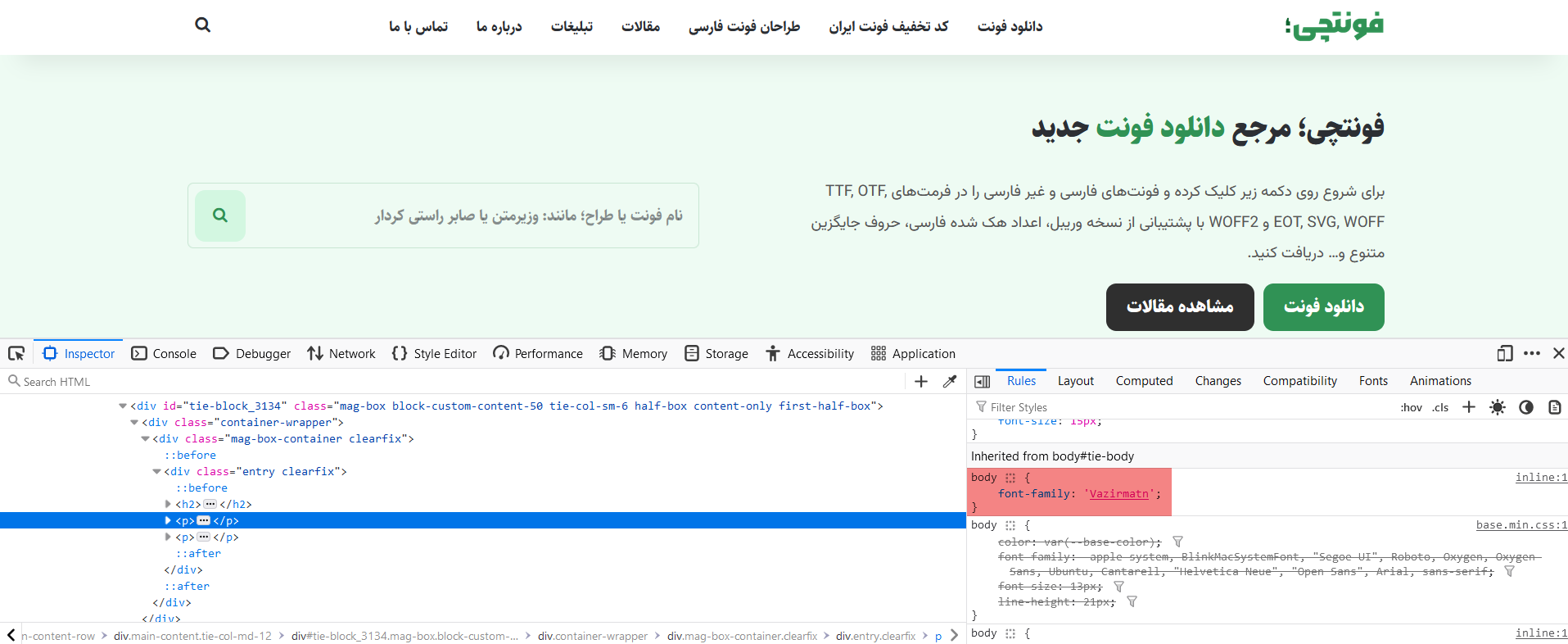
سپس نشانگر ماوس را دقیقا روی متنی که شامل فونت مورد نظر است ببرید تا از طریق این ابزار تگ HTML مربوطه که حاوی این متن است را مانند تصویر زیر پیدا کنید.

مشابه تصویر از سمت راست کافی است کدهای CSS موجود برای تگ مربوطه را بررسی کرده و بهدنبال مشخه Font-family بگردید. نامی که برای آن نوشته شده باشد حاوی نام فونت مورد نظر است.
البته این نکته را در نظر بگیرید در برخی سایتها ممکن است به شکل استانداردی از این روش استفاده نشده باشد و چیزی غیر از نام فونت برای خانواده فونت نوشته شده باشد که در این صورت باید از سایت دیگری که حاوی نام دقیق فونت است استفاده کنید.
جمعبندی نهایی
در این مقاله شما را با 6 روش مختلف تشخیص و شناسایی فونت آشنا کردیم که به کمک هر یک از آنها میتوانید نام فونتهایی که به نظرتان زیبا هستند و بهتر است در پروژههای خود از آنها استفاده کنید را پیدا کنید.
روشهای مختلف دیگری هم برای شناسایی نام فونت وجود دارد که در آپدیتهای بعدی این مقاله آنها را نیز درج خواهیم کرد. شما چه روش دیگری برای این منظور سراغ دارید؟