معرفی و دانلود فونت آرتین (Artin) جدید

فونت آرتین (Artin) فونتی مناسب عنوان، تبلیغات و متنهای کوتاه است که ساختاری کاملا هندسی داشته و الهام گرفته از فونت یکان است که توسط کاظم بکائی طراحی شده است. این فونت در ابتدا دارای نسخهای معمولی با کشیدگیها و دندانههای تیز بود که بعدها در نسخه جدید آن نسخه شارپ با ظاهری گرد و صمیمیتر به حروف به آن نیز افزوده شد.
در طراحی حروف این فونت گردشهای افقی و عمودی بدون زاویه بوده و ساختاری ۹۰ درجه دارند. پهنای فونت نیز در تمامی بخشها یکسان است و طوری طراحی شده که با چرخش حروف در هر زاویه گویی قلم نیز متناسب با آن چرخش دورانی دارد تا این پهنای ثابت حفظ شود.
در ادامه این نوشته از سایت فونتچی به نقد و بررسی فونت آرتین خواهیم پرداخت؛ فونتی که میتوانید در بخش عناوین طراحیهای خود از آن استفاده کرده و با توجه به شکستگیها و زوایایی که این فونت فاقد آنها بوده و یک ساختار معمولی به فونت داده است، متن خود را با ساختاری متفاوت تایپ کنید.

بررسی و دانلود فونت آرتین (Artin)
با اینکه فونت آرتین دارای گردشهای بدون زاویه و برشهای منحنی در حروف تعدیل شده و دارای ساختاری ایستا و ساکن بهنظر میرسد؛ اما در جزییات، رفتاری کاملا سیال و پویا دارد.
کنتراست و وزن فونت آرتین
فونت آرتین با توجه به سبک طراحی که در وزنهای نازک تا سیاه دارد دارای ساختاری است که از کنتراست بالایی برای خوانایی برخوردار است. در حالت کلی هم فونتهایی که با هدف استفاده در عناوین، تبلیغات و متون کوتاه طراحی شدهاند لزوما نیاز به داشتن کنتراست بالایی دارند که با توجه به محیط استفاده شده و اندازه فونت، از خوانایی بالایی در تمامی حروف برخوردار باشند.
چشمیها در این فونت دارای ظاهر متفاوتی هستند بهطوری که چشمی حرفی همچون «ه» در مقایسه با حروفی مانند «و، م» کاملا متفاوت است.
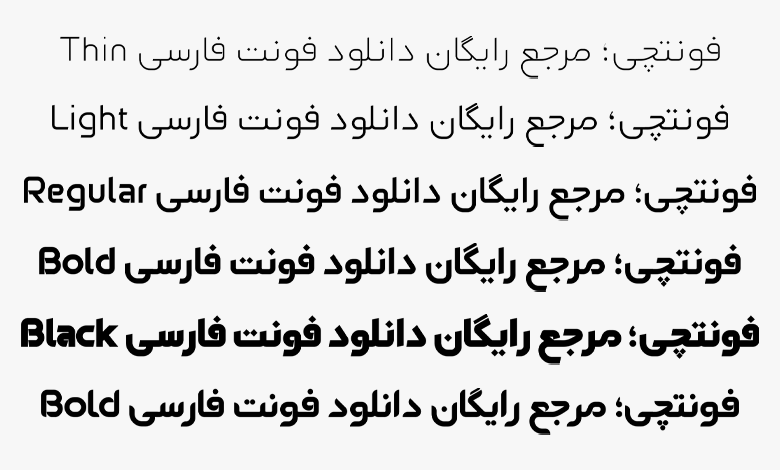
این فونت در نسخه اخیر خود در ۵ وزن طراحی شده است که شامل نسخه نازک Thin تا نسخه سیاه Black میشود. جدایی از این سبک جدید فونت هم با طراحی شارپ (Sharp) افزوده شده است که در آن منحنیها حذف شده و فونت ساختاری سخت، جدی و استخوانی به خود گرفته است.
در بسته دانلود فونت آرتین به فایلهایی با سه فرمت TTF، WOFF و WOFF2 دسترسی دارید که برای استفاده در انواع نرمافزارهای گرافیکی و ویرایشگر متن پشتیبانی شده از زبان فارسی و وبسایت میتونید از آنها استفاده کنید. همچنین با توجه به پشتیبانی این فونت از ۳ زبان فارسی، عربی و انگلیسی نسخهای هم برای تایپ اعداد فارسی هک شده با نام FD یا همان FarsiDigits درنظر گرفته شده است.

دارای دو سبک شارپ و معمولی
در نسخه ابتدایی فونت آرتین، صرفا یک وزن بولد با ساختاری منحنی شکل وجود داشت که بعدها در نسخه جدید فونت آرتین این منحنیها حذف شده و ساختاری کاملا یکپارچه و تیز در همه بخشها به فونت داده است. این سبک استایل فونت آرتین شارپ نامگذاری شده و در ۵ وزن مختلف طراحی گردیده است.
برای طراحی نسخهی جدید فونت آرتینشارپ که به صورت مستقل در آپدیت جدید ارائه شده، زمان بیشتری نسبت به نسخهی قبل صرف شد و سعی کردم که ضمن برطرف کردن نقاط ضعف، با حفظ شخصیت کلی فونت، تغییراتی اساسی و بسیاری ایجاد کنم و ضمن بازطراحی فونت، به ساخت و توسعه آن نیز مشغول بودم، هر چند کار طراحی و ساخت فونت کار زمانبری است ولی نتیجه کار برایم شیرین و هیجانانگیز بود.
کاظم بکائی؛ طراح فونت آرتین
بسته به اینکه این فونت را با فونت دیگری ترکیب کنید میتوانید از هر دو این سبکها استفاده کرده و از این سبک استایل فونت به عنوان یک خلاقیت برای طراحی پوسترها و تصاویر برای اشتراکگذاری در شبکههای اجتماعی استفاده کنید.
پشتیبانی از زبان های مختلف لاتین و خاورمیانه ای
فونت فارسی آرتین از زبان عربی و انگلیسی هم پشتیبانی کاملی دارد. برای تولید محتواهایی که دارای کلمات و پاراگرافهایی در هر سه زبان مورد نظر باشند میتوانید بدون تغییر قلم از این فونت استفاده کنید.
در این فونت بسته مخصوص اعداد فارسی هک شده قرار داده شده است. این فایل فونتها فاقد اعداد لاتین بوده و با تایپ اعداد حتی زمانی که صفحه کلید انگلیسی یا زبان لاتین دیگری باشد، اعداد به صورت فارسی تایپ خواهند شد.
در فونت آرتین انگلیسی از فونت دیگری الهام گرفته نشده و همان سبک طراحی که حروف دارای ظاهری منحنی و استخوانی هستند طراحی شدهاند که در تمامی وزنها این استاندارد رعایت شده است. منحنیها در حروف زبان انگلسی مانند زبان فارسی و عربی در بخشهایی دارای خطوط مورب هستند که فونت را به صورت کامل پر نمیکند.
درست همانطور که در تصویر زیر مشاهده میکنید و برای حروف «B, a, D, e» بخش انتهایی منحنی حروف به بخش ابتدایی به صورت کامل چسبانده نشده و دارای یک برش مورب است.

فونت عربی آرتین نیز بر اساس زبان فارسی طراحی شده است؛ چرا که حروف عربی هم بر اساس رسمخط فارسی بوده و صرفا در برخی حروف «ک، ه، ی» تفاوت دارند که آن هم مربوط به استفاده از همزه در روی حرف کاف و دو نقطه حروف ه و ی میشود.
البته لازم به ذکر است که پشتیبانی این فونت چندزبانه از زبانهای فوق به صورت کامل است؛ اما از زبانهای دیگری که مشتقی از تایپ رسمخط فارسی و انگلیسی هم هستند پشتیبانی دارد و شاید تنها در بخشی از حروف و کاراکترها گلیفهایی در نظر گرفته نشده باشد.

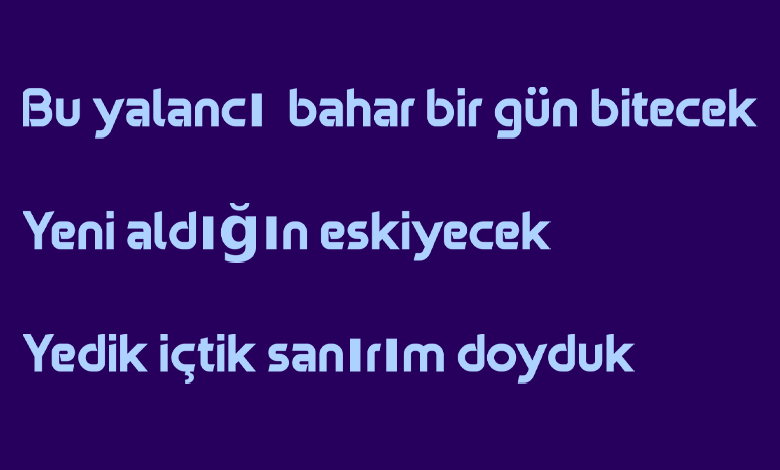
از این دست زبانها هم میتوان به زبانهای اردو و کردی که بر اساس رسم خط فارسی هستند و زبان ترکسی استانبولی و فرانسه که بر اساس رسم خط انگلیسی بوده و تنها برخی از حروف مانند «ı, ğ, ç, ü» متغیر هستند اشاره کرد.
پشتیبانی از حروف و ترکیبات جایگزین
یکی دیگر از قابلیتهای فونت آرتین پشتیبانی از ترکیبان و حروف جایگزین است که به شما امکان تایپ کلمات با ظاهر متفاوتی را در برخی حروف و ترکیبها خواهد داد.
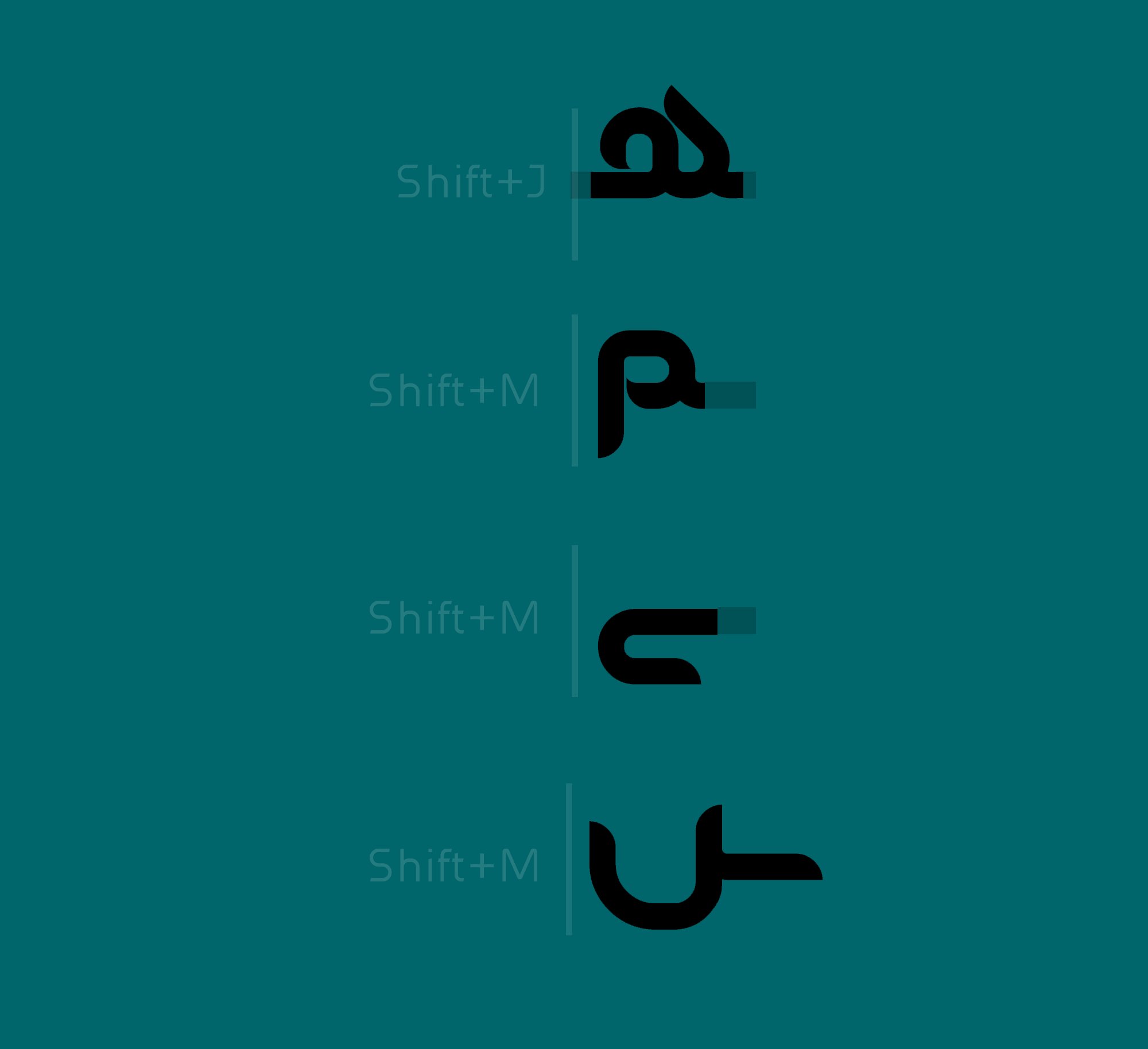
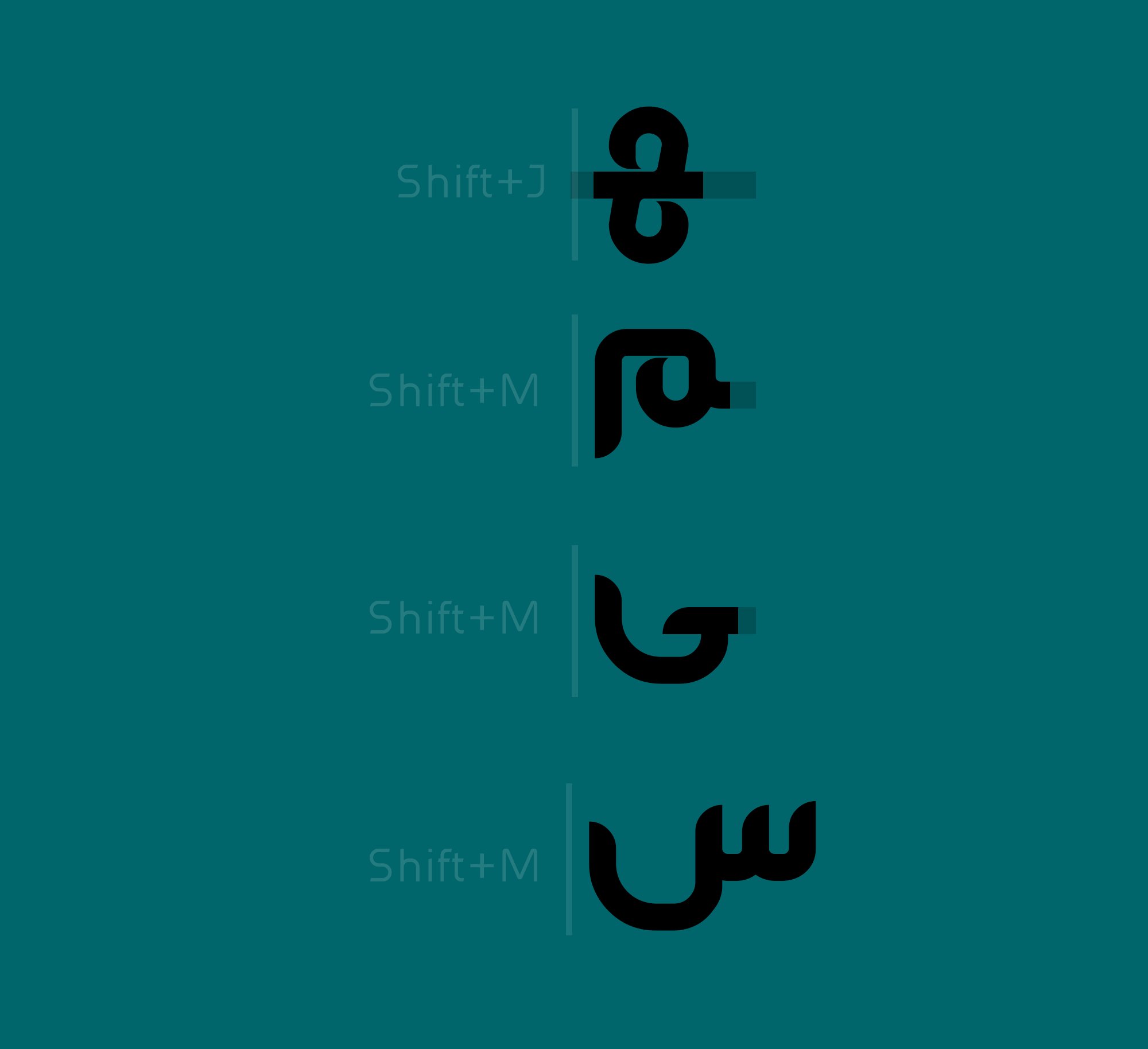
به عنوان مثال همانطور که در تصویر زیر مشاهده میکنید میتوانید حروف «ه، ی» را با توجه به اینکه در میانه یا انتهای کلمات باشند، به ترتیب با فشردن کلیدهای ترکیبی CTRL + J یا CTRL + M با ظاهر متفاوتی تایپ کنید.
چنین ساختارهایی محتوای متن را در عناوین شما متفاوتتر از چیزی که قرار است باشند نمایش داده و باعث جذب و توجه نگاه مخاطب، خصوصا در حوزه تبلیغات خواهد شد.

این ترکیبات محدود به این حروف نبوده و مشابه تصویر زیر میتوانید در سایر حروف مثل «ـم، ـس، ـش، ـص، ـض» نیز از آنها استفاده کنید. تمامی این ترکیبات با استفاده از این دو کلید ترکیبی قابل استفاده هستند.

از این ترکیبات میتوانید در نرمافزارهای گرافیکی همچون فتوشاپ و ایلاستریتور که تنظیمات OpenType امکان انتخاب این حروف را با استفاده از پنل مربوطه نیز در اختیارتان قرار خواهد داد استفاده کنید.
استفاده و نصب فونت آرتین در سایت
فایل فونت آرتین WOFF و WOFF2 که ساختاری بهینه و حجم کم نسبت به سایر فرمتها هستند مخصوص استفاده در وب و موبایل است. میتوانید با آپلود این فرمتها در هاست سایت خود و افزودن این خانواده فونت به فایلهای CSS سایت این فونت را در سایت نصب کرده و از آن استفاده کنید.
از آنجایی که فونت آرتین یک فونت مناسب متون کوتاه و عناوین است، پیشنهاد میشود در وب فونت نیز با همین هدف از آن استفاده کنید و برای متون طولانی و فونت بدنه اصلی سایت از آن استفاده نکنید. میتوانید این فونت را با یک فونت مناسب متن همچون یکان که از قضا این فونت هم از فونت یکان الهام گرفته شده استفاده کنید تا ضمن هماهنگی، ظاهری مناسب به سایت شما بدهد.
از قلم آرتین میتوانید در بخشهایی مثل عنوان مطالب، نقل قولها، کادرهای رنگی، تیترهای H و هر بخشی که فکر میکنید لازم است تا توجه کاربران را به آن معطوف کنید استفاده کنید؛ همچون اسلایدرها و بنرهای تبلیغاتی که با استفاده از وزنهای ضخیم این فونت میتوانید توجه کاربران را به کلیک روی آنها بیشتر جلب کنید.

دانلود فونت آرتین با تخفیف 20 درصد
جدیدترین نسخه فونت آرتین ورژن ۴.۳ است که در بهمن ۱۴۰۲ آپدیت شده و تغییرات و ایرادات جزئی روی این فونت اعمال گردیده است که در زیر لیست کامل تغییرات را میبینید.
تغییرات نسخه ۴.۳ فونت آرتین:
- تغییر پیشفرض حرف «ـهـ» وسط
- اصلاح فاصلهگذاری حرف«ر» با حروف بعد
- تغییر اندازه کاراکترهای «مـ» و «ـمـ»
- اصلاح فاصله میان کلمات و حروف
- بازنگری در فرم و اندازه کاراکتر «هـ»
- اضافه شدن زبان کوردی
با کلیک روی دکمه زیر به لینک دانلود فونت آرتین دسترسی داشته و میتوانید این فونت مناسب عناوین را در ۳ فرمت TTF، WOFF و WOFF2 با امکان پشتیبانی از تایپ اعداد فارسی هک شده جداگانه دریافت کرده و در انواع نرمافزار گرافیکی، ویرایشگر متن، موبایل فونت و وب فونت از آن استفاده کنید.
کاربر گرامی؛ فونت آرتین رایگان نیست. با کلیک روی دکمه بالا کد تخفیف فونت آرتین به صورت خودکار کپی خواهد شد و به صفحه دانلود فونت آرتین هدایت میشوید. این کد تخفیف فونت ایران سیستمی بوده و شامل ۵ درصد تخفیف است. برای استفاده ضروری است با «کلیک روی دکمه بالا» وارد سایت مرجع شوید.















دمت تیم حرفه ای تون گرم که انقدررررر خفن فونت ها رو پرزنت کردین و چقدر کار من کاربر رو راحت کردین برا تحلیل فونت
درود بر شما
خوشحالیم که براتون کاربردی بوده.