دانلود فونت استعداد (Estedad) رایگان و وریبل

فونت استعداد (به انگلیسی: Estedad) در گروه فونتهای رایگان و مناسب متنهای طولانی قرار دارد. این فونت خانوادهدار از چندین وزن متنوع پشتیبانی میکند که به منظور بهینهسازی برای استفاده در متنهای طولانی سایت، نسخه وریبل نیز به آن افزوده شده است.
امین عابدی طراح فونت استعداد است که این قلم را در فروردین ۱۳۹۶ با هدف استفاده برای متون بلند، خصوصا در طراحی صفحات سایت بر پایه فونت سانسریف منتشر کرد. وی جزو توسعه دهندگان فونت ایرانی است که سابقه همکاری با طراحان مختلفی را در زمینه تولید فونت نرمافزاری در کارنامه کاری خود دارد.
در ادامه این نوشته از سایت فونتچی به نقد و بررسی فونت وریبل استعداد خواهیم پرداخت؛ قلمی کاملا رایگان با پشتیبانی از چندین وزن مختلف که میتواند نیاز شما را برای یک فونت مناسب برای سایت تامین کرده و همچنین با توجه به طراحی و ساختاری که دارد، برای مطبوعات مورد استفاده قرار گیرد.

بررسی و دانلود فونت استعداد (Estedad)
فونت استعداد یک قلم خاص فارسی است که ضمن رایگان بودن، امکانات فوق العاده و طراحی عالی را دارد. با استفاده از این قلم میتوانید ساختار حرفهای را به صفحات وب داده یا اینکه در استفاده در مطبوعات و روزنامهها، خوانایی لازم را برای متون به بالاترین میزان ممکن برسانید.
سبک طراحی و وزن فونت استعداد
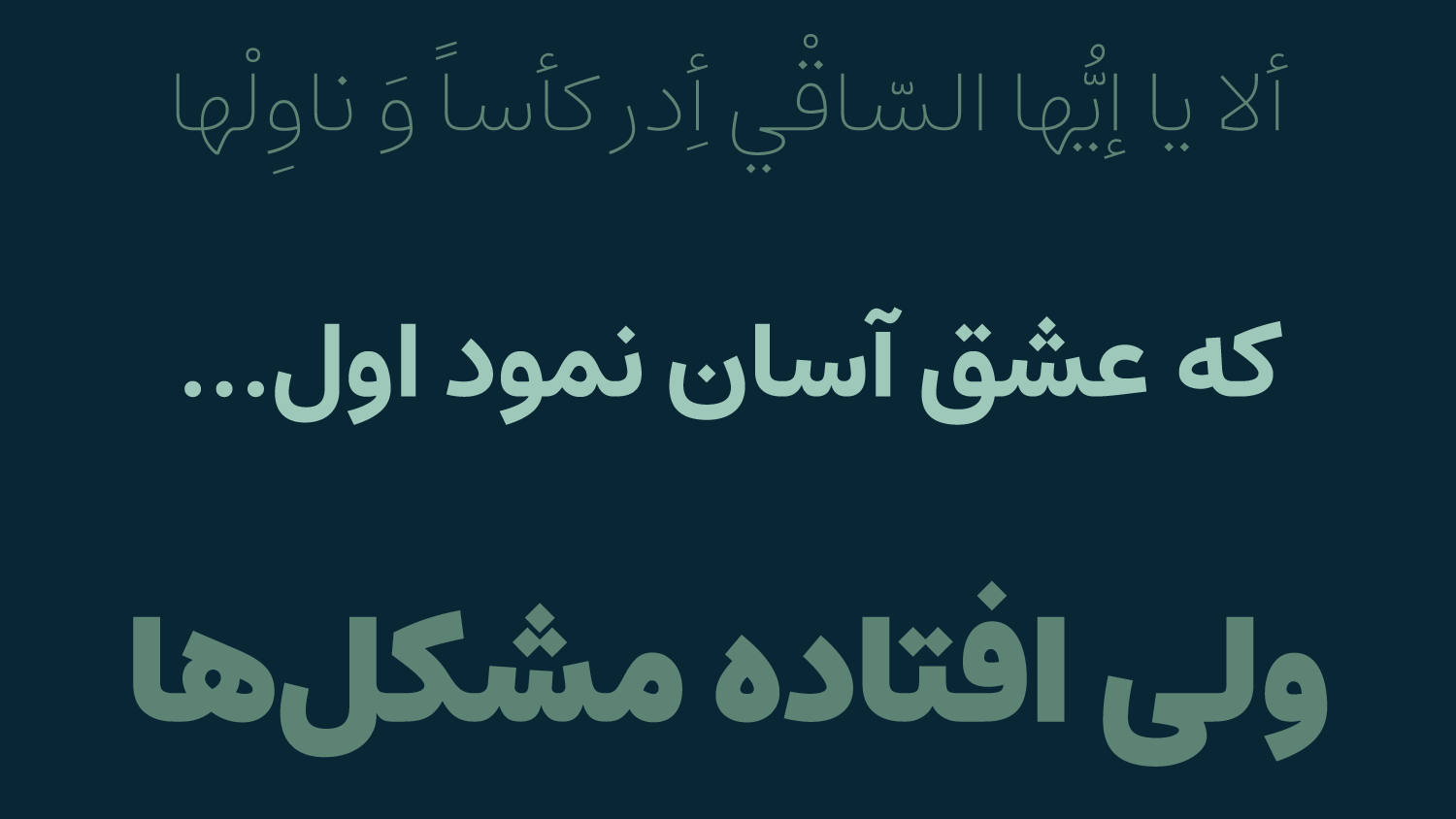
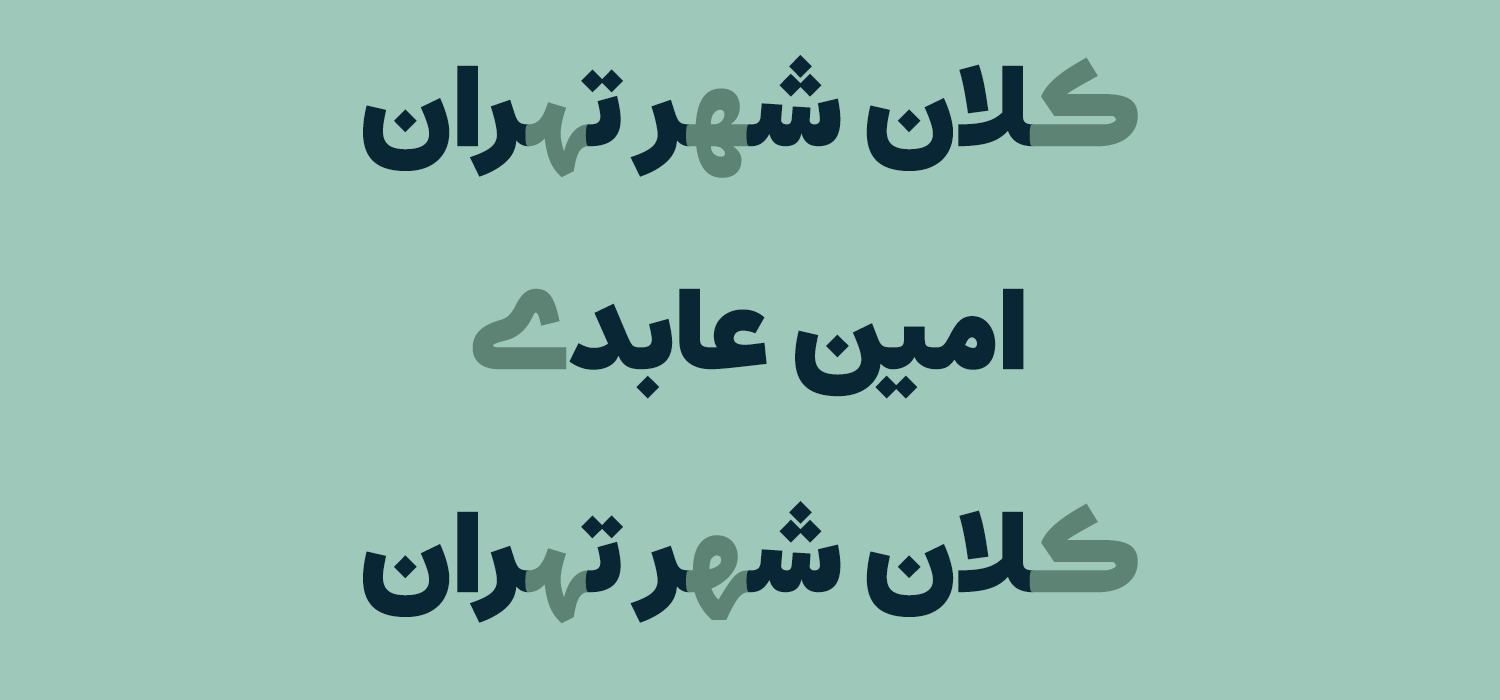
فونت استعداد بر پایه خط نسخ طراحی شده است. اما تغییراتی که طراح در زوایا، منحنیها، چشمی و خطوط این قلم اعمال کرده ساختار نسخگونه آن را کمرنگ کرده است.
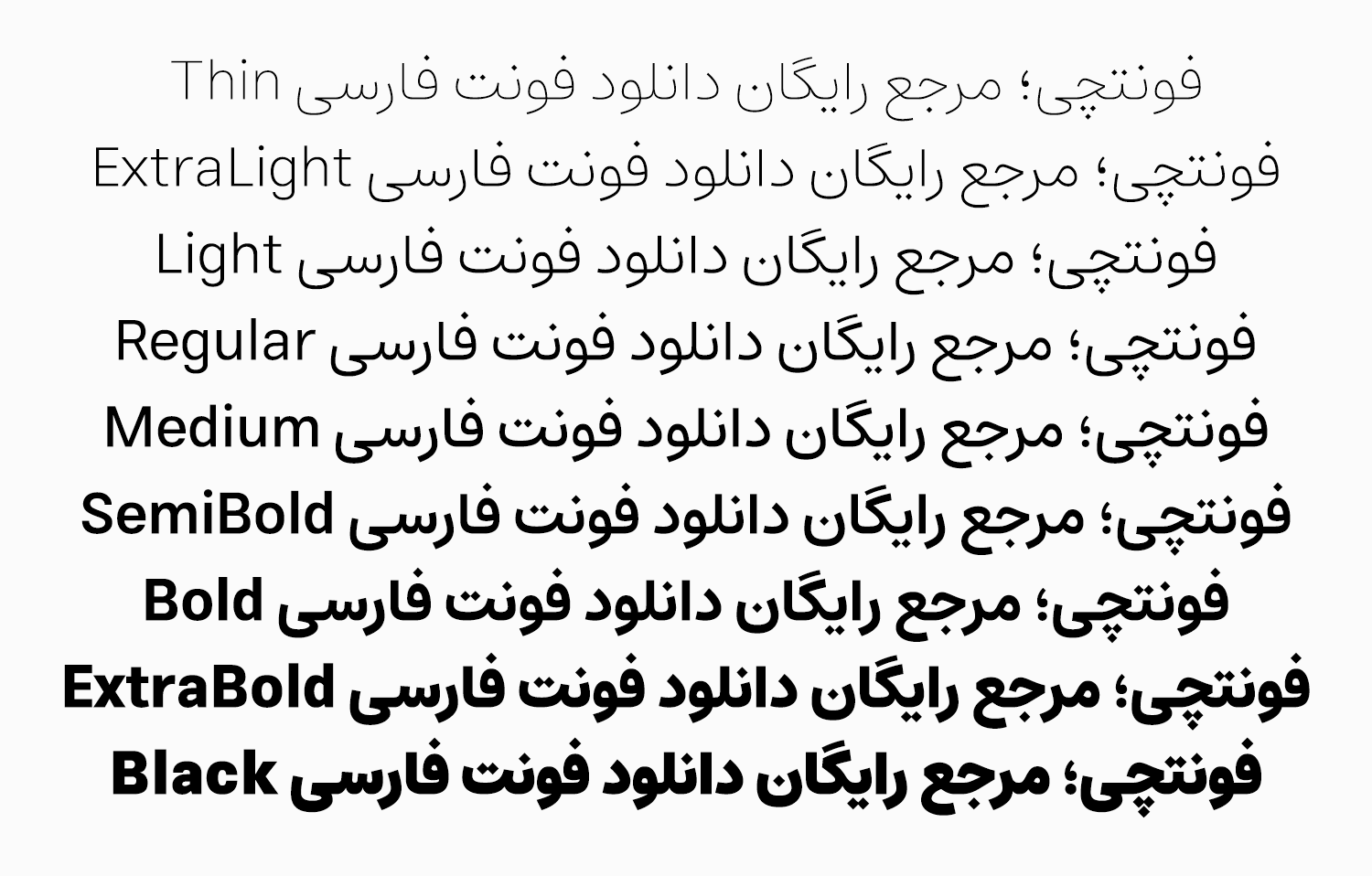
فونت استعداد از ۹ وزن مختلف پشتیبانی میکند که نازکترین آن نسخه Thin بوده و بیشترین وزن را نسخه Black به خود اختصاص داده است. در تمامی وزنها ساختار تمامی حروف به شکل یکپارچه در تمامی بخشها تغییر کرده است که همین موضوع این قلم را به گزینه مناسبی برای طراحی رابط کاربری تبدیل میکند.
فونت استعداد از دو فرمت TTF که مناسب برای استفاده در سیستم عامل، انواع نرمافزار و فونت موبایل است در کنار فرمت WOFF2 که نسخه کم حجم و مناسب استفاده در وب فونت است در دسترس است.
پشتیبانی از 5 زبان متنوع
فونت فارسی استعداد محدود به این زبان نیست. این قلم طبق آخرین نسخه آپدیت شده خود که در صفحه پروژه نیز به آن اشاره شده است، از سایر زبانهای عربی، لاتین و کوردی نیز پشتیبانی میکند که امکان استفاده حرفهای را با توجه به نیاز کاربران ایرانی که دارای فرهنگ عجین شده با سایر ملل هستند فراهم خواهد نمود.
زبانهای عربی و کوردی که بر پایه رسم خط فارسی هستند، پشتیبانی کاملی را در این فونت داشته و هر یک از گلیفهای این زبانها نظیر «ك، ي، ة، ؤ، ئ» که دارای نسخه متفاوت فارسی هستند گلیف اختصاصی خود را به منظور پشتیبانی چندزبانه دارا هستند.

با اینکه در صفحه پروژه اشارهای به زبان اردو نشده است، اما این قلم از گلیفهای زبان اردو نیز پشتیبانی میکند. به سادگی میتوانید گلیفهای خاص این زبان همچون «ﮧ، ﮩ، ے» که نسخه متفاوتی نسبت به فارسی هستند را نیز تایپ کنید.
در تمامی زبانهای خاورمیانه ای تایپ فیس استعداد پشتیبانی کاملی نیز از نظر اعراب دارد. اعراب با ساختار نرم و دوستانه خود همنشینی درستی با «تشدید، همزه، سکون» داشته و وجود چند اعراب کنار هم موجب بههم خوردن ساختار کلمات نمیگردد.

این فونت از زبانهای لاتین نیز پشتیبانی میکند. علاوه بر زبان انگلیسی، سایر زبانهای لاتین که مبتنی بر این رسم خط هستند، همچون زبان فرانسه، ترکی استانبولی یا ترکی آذربایجان که حروفی همچون «ı, ğ, ç, ü» دارای گلیف اختصاصی خود هستند پیاده سازی شده است.
فونت وریبل استعداد با متغیر وزن و کشیدگی
ویژگی منحصر بهفرد دیگر این قلم که در کمتر فونت رایگان وجود دارد، پشتیبانی از نسخه وریبل است. به کمک فونت وریبل استعداد میتوانید بدون نیاز به نصب تمامی وزنهای ۹ گانه این قلم، صرفا با استفاده از یک فایل فونت تمامی این وزنها را در اختیار داشته باشید.
وزنهای این فونت با استفاده از متغیر Weight قابل تغییر هستند. به ترتیب میتوانید با قرار دادن وزن حروف روی مقدار کمترین ۱۰۰ (برای وزن Light) تا مقدار بیشترین ۹۰۰ (برای وزن Black) از تمامی وزنهای این قلم استفاده کنید.
برای استفاده از وریبل فونت استعداد در فتوشاپ کافی است از تنظیمات OpenType این مقادیر را تغییر دهید و برای استفاده در وب نیز میتوانید به کمک کدهای CSS با استفاده از متغیر font-weigh یا wght وزن دلخواه خود را استفاده کنید.

فونت متغیر استعداد یک متغیر دیگر به نام KSHD دارد که به کمک آن میتوانید کلمات را به صورت کشیده تایپ کنید. همانطور که در تصویر بالا مشاهده میکنید، امکان کشیدگی حروف در یک بازه ۱۰۰ تا ۲۰۰ قابل تغییر است.
پشتیبانی از حروف جایگزین
حروف جایگزین فونت استعداد دیگر ویژگی این قلم است که امکان تایپ متفاوت برخی حروف و ترکیبات خاص را در اختیارتان قرار خواهد داد. در نسخههای ضخیمتر این قلم که شاهد افزایش وزن و نمایشیتر شدن ساختار حروف هستیم، استفاده از حروف جایگزین میتواند ظاهر خاصی به برخی کلمات بدهد.
برای مثال همانطور که در تصویر زیر میبینید حروفی نظیر «ک، ی، ه» در حالتهای خاصی که در ابتدا، میانه یا انتهای کلمات باشند ظاهر متفاوتی را فراهم میکنند.

استفاده از این ویژگی زمانی که از فونت استعداد با هدف تبلیغات استفاده کنید، میتواند توجه بیشتر مخاطبان را درپی داشته باشد. حروف جایگزین این قلم محدود به موارد فوق نبوده و شامل ترکیبات مختلف دیگری میباشد که با استفاده از تنظیمات Glyphs در نرمافزارهای گرافیکی میتوانید به همه آنها دسترسی داشته باشید.
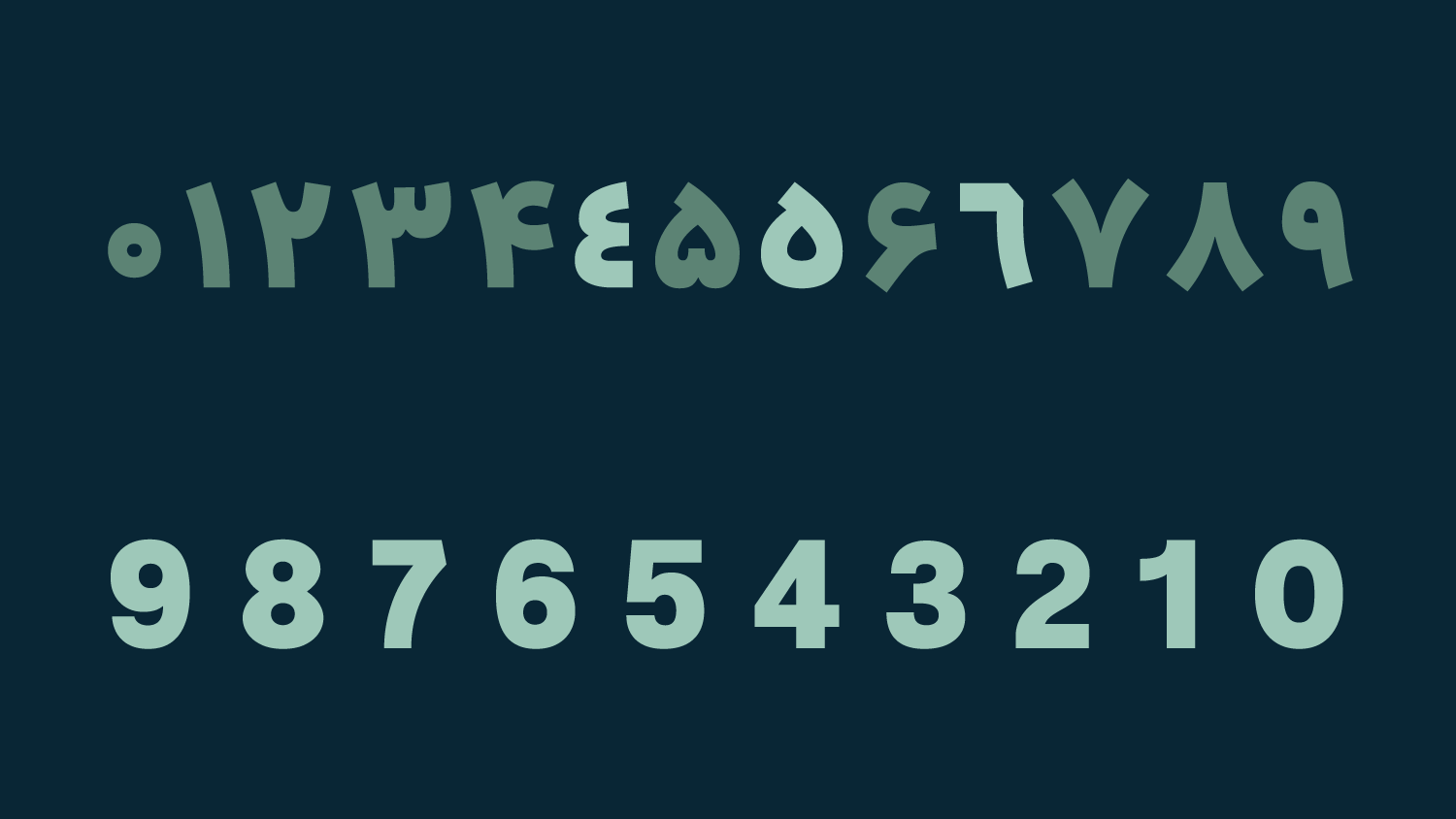
پشتیبانی حرفه ای از اعداد فارسی
فونت استعداد از تمامی اعداد فارسی و عربی پشتیبانی میکند. این قلم اعداد عربی همچون «٤٥٦» که شکل متفاوتی نسبت به اعداد «۴۵۶» فارسی دارند را پشتیبانی کرده و دارای گلیف استاندارد برای تمامی زبانهای فارسی، عربی و انگلیسی از نظر اعداد میباشد.

علاوه بر این هم در نسخه معمولی فونت و هم در نسخه وریبل، فایلهای فونت با اعداد فارسی هک شده در دسترس هستند تا اگر لزوما نیاز به استفاده از اعداد فارسی داشتید، با تایپ اعداد روی هر زبانی، تایپ فارسی صورت گیرد.
در بسته دانلود فونت استعداد یک پوشه مخصوص اعداد فارسی با نام FD و یک پوشه هم مخصوص نسخه وریبل با همین نام وجود دارد که به جای پشتیبانی از تمامی اعداد فارسی، انگلیسی و عربی، فایلهای درون این پوشهها که دارای پیشوند FD هستند، فقط اعداد فارسی را تاپ خواهند کرد.
مناسب برای متن های طولانی و مطبوعات
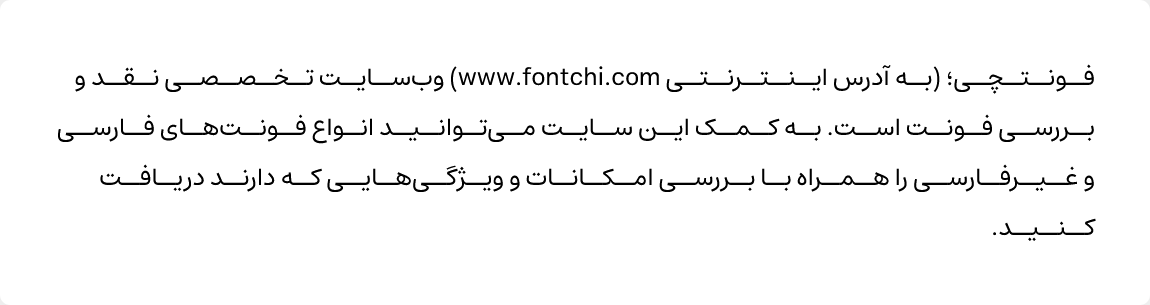
همانطور که گفته شد استعداد یک فونت مناسب برای متون طولانی است که بیشتر با هدف استفاده در فضای دیجیتال و وب فونت طراحی شده است. اما از این قلم میتوانید در مطبوعات نیز استفاده کنید که خوانایی بسیار خوبی را برای متون طولانی دارد.
خصوصا استفاده از فونت استعداد Black برای طراحی جلد کتاب و مجلات یا استفاده از وزن معمولی Regular که میتواند برای چاپ کتاب مورد استفاده قرار گیرد.
این قلم با ساختار نرم، دوستانه و نسبتا جدی که دارد خوانایی لازم را برای متنهای طولانی فراهم خواهد کرد.
استفاده و نصب فونت استعداد در سایت
نسخههای وریبل فونت استعداد که در فرمت WOFF2 نیز در دسترس هستند، برای استفاده در سایت ایجاد شده است. این فونت اساسا مناسب برای طراحی سایت و اپلیکیشن موبایل است.
به لطف پشتیبانی از ۹ وزن مختلف، میتوانید از این قلم با هدف طراحی رابط کاربری در اپلیکیشن موبایل یا سایت نیز استفاده کنید. وزنهای این فونت با تناسب بسیار خاصی افزایش یافته و در استفاده برای طراحی رابط کاربری، یک ساختار یکپارچه را فراهم خواهند کرد.

همچنین وجود نسخه وریبل برای وبسایت از نظر بهبود افزایش سرعت سایت اهمیت دارد. چرا که لزوما نیازی به استفاده از چند وزن مختلف Light، Regular و Bold نخواهید داشت که در مجموع هم حجم بیشتری داشته و هم اینکه برای لود فونت باید ۳ درخواست HTTP به سرور ارسال گردد.
به جای آن میتوانید از نسخه وریبل که حجم بسیار کمتری داشته و از همه مهمتر از تمامی وزنها در کنار قابلیت تغییر کشیدگی متن پشتیبانی میکند استفاده کنید.
وزن Black فونت استعداد برای استفاده در عناوین، تیترها و نقل قول میتواند نگاه کاربران سایت را بیشتر جذب کرده و موجب افزایش مدت زمان ماندن کاربران در سایت شود. استفاده از نسخه Black این قلم برای المانهای ذکر شده و اختصاص فونت وزیرمتن برای متون در سایت میتواند ترکیب مناسبی باشد.
دانلود رایگان فونت استعداد
آخرین نسخه فونت استعداد رایگان ۷.۳ است که در تیر ۱۴۰۱ آپدیت شده است. این قلم را میتوانید با فرمتهای مختلف TTF و WOFF2 که مناسب استفاده در سیستم عامل و وب فونت هستند در ساختارهای مختلف با اعداد فارسی هک شده یا نسخه وریبل دریافت کرده و از آن در پروژههای خود استفاده کنید.
با کلیک روی دکمه زیر به لینک دانلود رایگان فونت استعداد دسترسی داشته و میتوانید این قلم را در ۹ وزن مختلف از صفحه رسمی پروژه دریافت کنید.















یعنی من این فونت رو دانلود کنم میتونم بصورت قانونی در اپلیکیشن و وبسایت استفاده کنم؟
درود بر شما
بله. فونت استعداد رایگان هست و میتونید در پروژههای خودتون استفاده کنید.
سلام. من فونت رو برای وب استفاده میکنم اما موقع اعمال کردن پوشه ای که اعداد رو فارسی نشون میده، در واقع اعمال نمیشه و همچنان انگلیسی نشون میده. تمام دستورالعملی که گفتین رو اجرا کردم ولی بازم نشد. ممنون میشم راهنمایی کنید.
درود بر شما
در حال حاضر در این نسخه از فونت، متغیری برای استفاده از اعداد فارسی در نسخه وریبل تعریف نشده. گزارش این مورد رو به آقای عابدی ارائه دادیم و امیدواریم در آپدیتهای بعدی اضافه بشه.
میتونید با استفاده از صفحه کلید استاندارد فارسی اعداد رو مستقیما فارسی تایپ کنید یا اینکه با استفاده از کد js یا فانکشن وردپرس در سایت تبدیل کنید که در مقاله 6 روش تبدیل اعداد انگلیسی به فارسی در وردپرس توضیح دادیم.