معرفی و دانلود فونت یکان بخ (YekanBakh) آخرین نسخه

فونت یکان بخ (به انگلیسی: YekanBakh) در گروه فونتهای هندسی قرار دارد که بر پایه خط نسخ توسط رضا بختیاری فرد طراحی شده است. این قلم را میتوان یک بازطراحی از فونت یکان درنظر گرفت که توسط مسعود سپهر در سال ۱۳۵۹ طراحی شده است.
این فونت که دارای طراحی مونولاین (ضخامت یکسان و خطی در سرتاسر حروف) ساخته شده، دارای منحنی و زاویه قلم خاصی است. در نگاه اول این فونت کاملا مونولاین دیده میشود که نتیجه خطای دید به دلیل وجود همین منحنیهاست؛ در حالی که فونت تا حدودی در برخی بخشها دارای ضخامت کمتر است.
در ادامه این نوشته از سایت فونتچی به نقد و بررسی کامل فونت یکان بخ میپردازیم؛ فونتی بر پایه خط نسخ که یک بازطراحی کلی از خانواده یکان بوده و با پشتیبانی از نسخه وریبل، امکانات و قابلیتهای ویژهای را برای استفاده در فضای دیجیتال؛ خصوصا شبکههای اجتماعی در اختیار ما قرار خواهد داد.

بررسی و دانلود فونت یکان بخ (YekanBakh)
این فونت برای استفاده در فضاهای پیکسلی بهویژه صنعت چاپ و مطبوعات بهترین خروجی و عملکرد را از خود نشان خواهد داد.
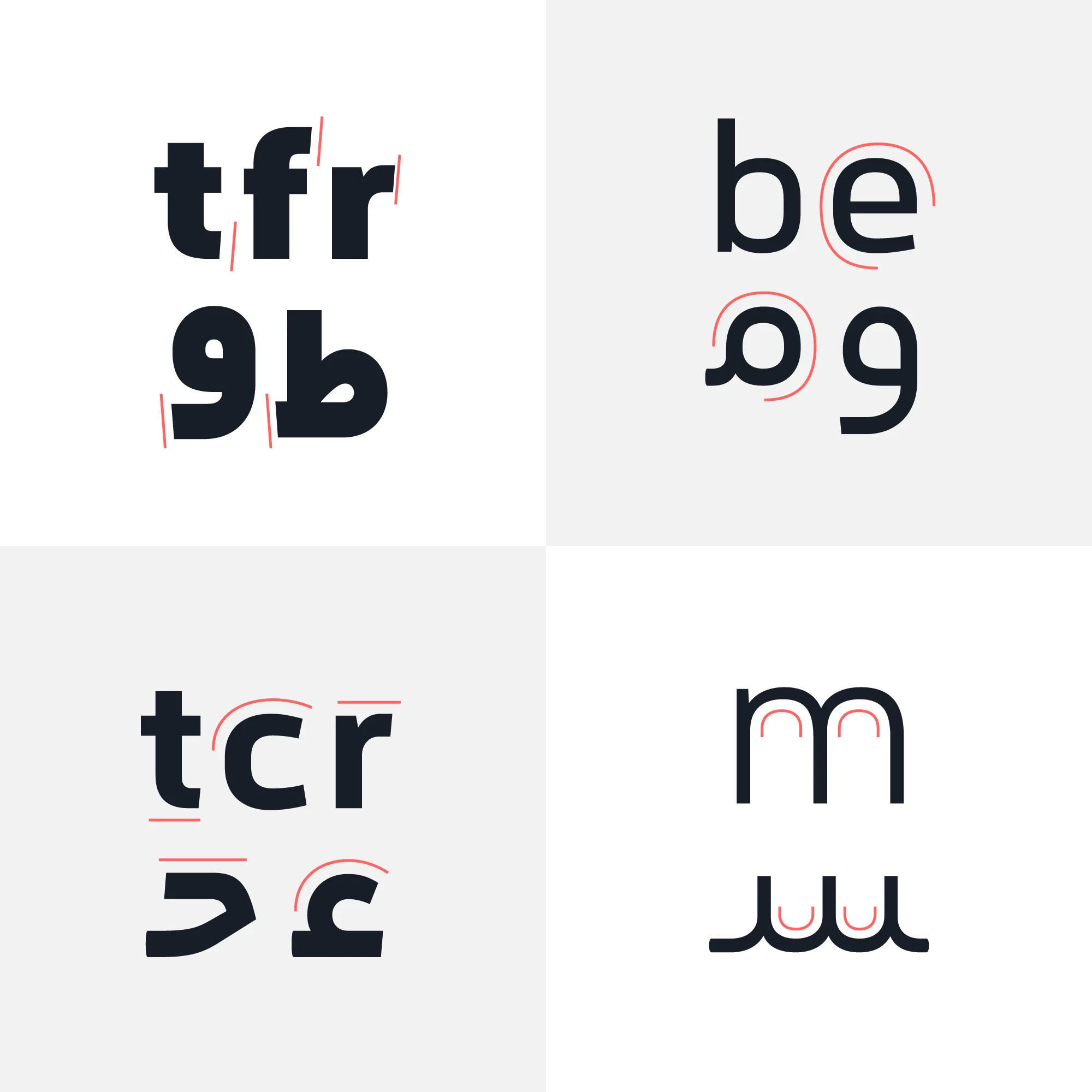
در طراحی یکانبخ از فرمهای هندسی کمک گرفتم، اما خود را به استفاده از آن فرمها محدود نکردم و کاراکترها بهطور کامل با فرمهای هندسی منطبق نیستند. دلیل این کار حفظ خوانایی و در نظر گرفتن خطای دید در طراحی بود. همچنین فرمهای هندسی باعث میشوند حروف شخصیتی سرد و ماشینی بهخود بگیرند؛ بهویژه در رسمالخط عربی که چندان با فرمهای هندسی میانهای ندارند.
رضا بختیاری فرد؛ طراح قلم یکانبخ.
در این قلم نقاط به صورت چسبان طراحی شده و با فاصله جدا از هم نیستند که خود دلیلی برای خاص بودن این فونت برای استفاده در فضای تبلیغات و صنعت چاپ است.

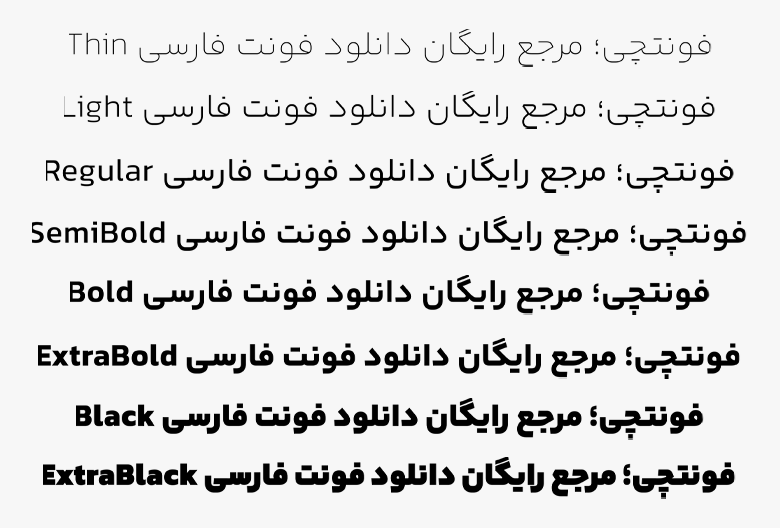
سبک طراحی و وزن فونت یکان بخ
قلم هندسی یکان بخ یک فونت مناسب برای استفاده در عناوین و متون است که از ۸ وزن مختلف نازک تا خیلی سیاه را پشتیبانی کرده و در این بین نسخه وریبل متغیر که همه وزنهای ۸ گانه را در قالب یک فایل در اختیارتان قرار میدهد را پشتیبانی میکند.
این فونت در هر ۴ فرمت رایج فونت که در انواع سیستم عامل و نرمافزار مورد استفاده میگیرند در دسترس است. از فرمتهای OTF و TTF میتوانید در هر نرمافزار گرافیکی و ویرایشگر متن استفاده کنید و از فرمتهای WOFF و WOFF2 که مخصوص استفاده در وب فونت و موبایل فونت هستند با حجمی کمتر بهره ببرید.
در بسته دانلود این فونت یکان بخ علاوه بر جداسازی فایلها بر اساس وزن، فرمت و نسخه وریبل، دو دسته بندی دیگر هم وجود دارد که شامل فونت اعداد فارسی هک شده و فونت بدون حروف و اعداد انگلیسی است که تا نسخه سوم در مجموع به ۵۶ فونت دسترسی خواهید داشت.
پشتیبانی از 5 زبان متنوع
فونت فارسی یکان بخ محدود به این زبان نبوده و جزو قلمهایی است که پشتیبانی چند زبانه را دارند. این قلم از زبانهای عربی، اردو، کردی و ترکی که از رسم خط فارسی استفاده میکنند پشتیبانی کاملی دارد که شامل تمامی حروف، اعراب و کاراکترهای خاص و تزئینی است.

تفاوتهایی هم که در هر زبان برای حروف وجود دارد، از جمله در زبان عربی برای حروفی مثل «ك، ي، ة، ؤ، ئ» یا در زبان اردو که حروف «ی» پایانانی متفاوت هستند پیاده سازی شده است.

برای نسخه انگلیسی این فونت تا پیش از نسخه ۳ از قلم Kanit استفاده میشد که طراحی بسیار نزدیکی به قلم یکان بخ داشت؛ اما از نسخه سون حروف لاتین در این قلم نیز بهمنظور همآهنگسازی با نسخه فارسی، با همکاری ماهان جعفرزاده صاحب گلیف اختصاصی خود شدهاند که در تصویر زیر نمونهای از آن را مشاهده میکنید.

در زبان کردی نیز انواع کاراکترهای تزئینی که روی حروف استفاده میشود تعبیه شده که در تصاویر بالا برای هر زبان نمونهای از آن را میبینید.
فونت وریبل یکان بخ با متغیرهای چندگانه
فونت یکان بخ وریبل ویژگی دیگر این قلم است که متشکل از یک فونت با حجمکم، اما شامل همه وزنها و امکانات این مجموعه فونت است که در قالب یک فایل در اختیار شما قرار میگیرد. از نسخه متغیر این قلم میتوانید در سایت و حتی سیستم عامل استفاده کنید که همه وزنهای نازک تا خیلی سیاه را درون یک فایل در خود جای داده است.

میتوانید با تنظیم مقدار بین ۱۰۰ که معرف وزن Thin تا مقدار ۹۰۰ که معرف وزن ExtraBlack این قلم است را در تمامی نرمافزارهای گرافیکی از طریق تنظیمات open type مشخص کنید. برای استفاده در وب فونت هم کافی است از مقدار font-weight در CSS استفاده کرده و وزن دلخواه را انتخاب کنید.

ویژگی دیگر نسخه وریبل یکان بخ امکان تعیین شکل نقطهها است که میتوانید با استفاده از متغیر Dots نقاط را به صورت معمولی جداگانه یا چسبیده به هم مشابه با تصویر بالا در اختیار داشته باشید.
سایر امکانات این قلم همچون استفاده از اعداد فارسی، عربی و لاتین یا حروف جایگزین نیز در نسخه وریبل قابل استفاده هستند که راهنمای استفاده از آن در فایل pdf راهنمای درون بسته دانلود فونت یکان بخ قرار دارد.

اما در نسخه 3 فونت یکان بخ شاهد تحول گستردهای در نسخه وریبل این قلم هستیم که علاوه بر متغیرهای بالا، متغیر جدید بهمنظور ایجاد کشیدگی عرضی نیز ایجاد شده است که در تصویر بالا نمونه آنرا مشاهده میکنید که در تمامی وزنها امکان تغییر Expand را به شما خواهد داد.
پشتیبانی از ترکیبات و حروف جایگزین متنوع
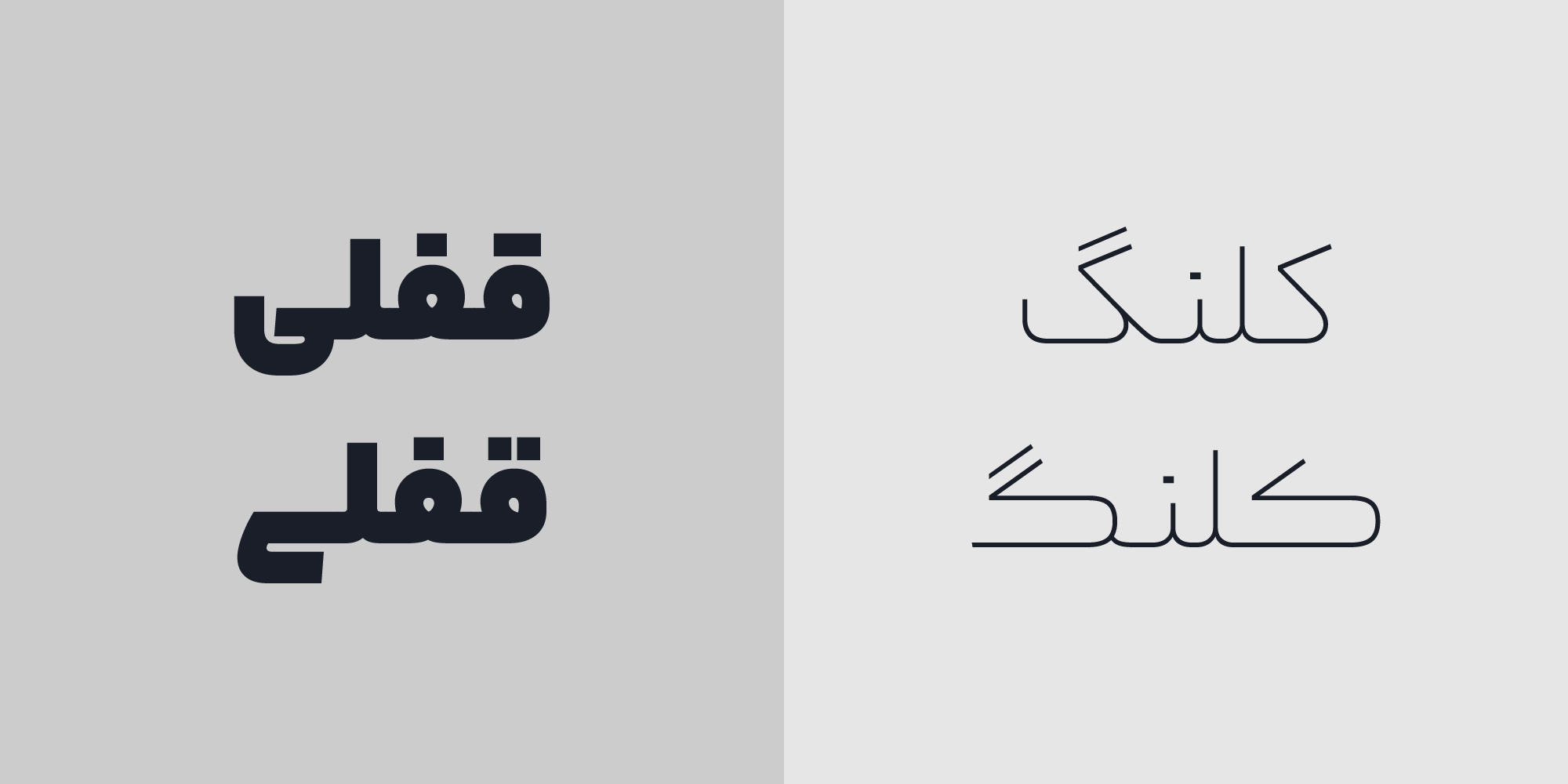
قابلیت دیگر قلم یکان بخ پشتیبانی از حروف جایگزین و برخی ترکیبات است که امکان تایپ کلمات را به شکلهای مختلفی در ابتدا، میانه یا انتهای کلمات به شما خواهد داد. برای نمونه به دو کلمه «کلنگ» و «قفلی» در تصویر زیر دقت کنید.

در این دو کلمه ترکیبات و حروف «ک، گ، ـی» با شکلی متفاوت تایپ شده است که برای استفاده در فضای تبلیغات استفاده از این سبک میتواند روی جلب توجه بیشتر مخاطب موثر باشد.
این ترکیبات محدود به این نبوده و در سایر حروف مثل «ـه، سی، شی، صی، ضی، ـد، ه، ه» قابل استفاده هستند که میتوانید در همه زبانهای فارسی، عربی، اردو و کردی از آنها استفاده کنید.
اعداد فارسی و عربی هک شده
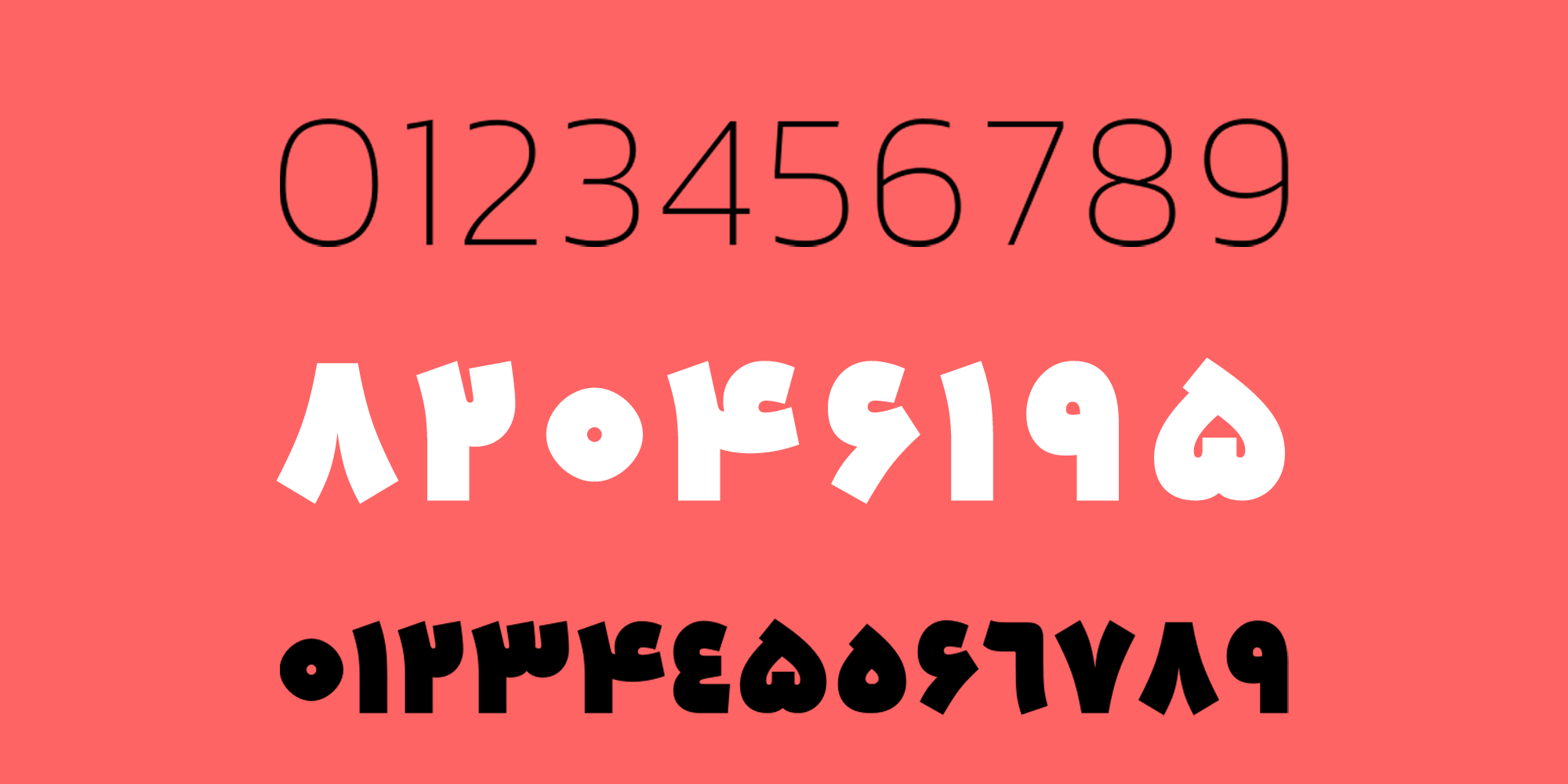
پشتیبانی قلم یکانبخ از زبانهای مختلف محدود به اعراب و کاراکترهای تزئینی نبوده و شامل اعداد نیز میشود. در دو زبان فارسی و عربی که اعداد «٤٥٦» متمایز از یکدیگر هستند، مشابه چیزی که در تصویر زیر مشاهده میکنید برای هر دو زبان پیاده سازی شده است.
اگر از زبان عربی استفاده کنید این اعداد با همان ساختار و در صورت استفاده از زبان فارسی اعداد فارسی «۴۵۶» نیز با ساختار خود تایپ خواهند شد.

اعداد لاتین نیز هماهنگ با نسخه انگلیسی حروف در نسخه سوم مورد بازبینی قرار گرفتهاند. همچنین درون بسته دانلود فونت یکان بخ نسخه اعداد فارسی هک شده در پوشه جداگانه قرار دارد که به اختصار با FD که مخفف Farsi Digits است نامگذاری شدهاند. یک نسخه مخصوص هم وجود دارد که فاقد حروف و کاراکترهای زبان انگلیسی است.

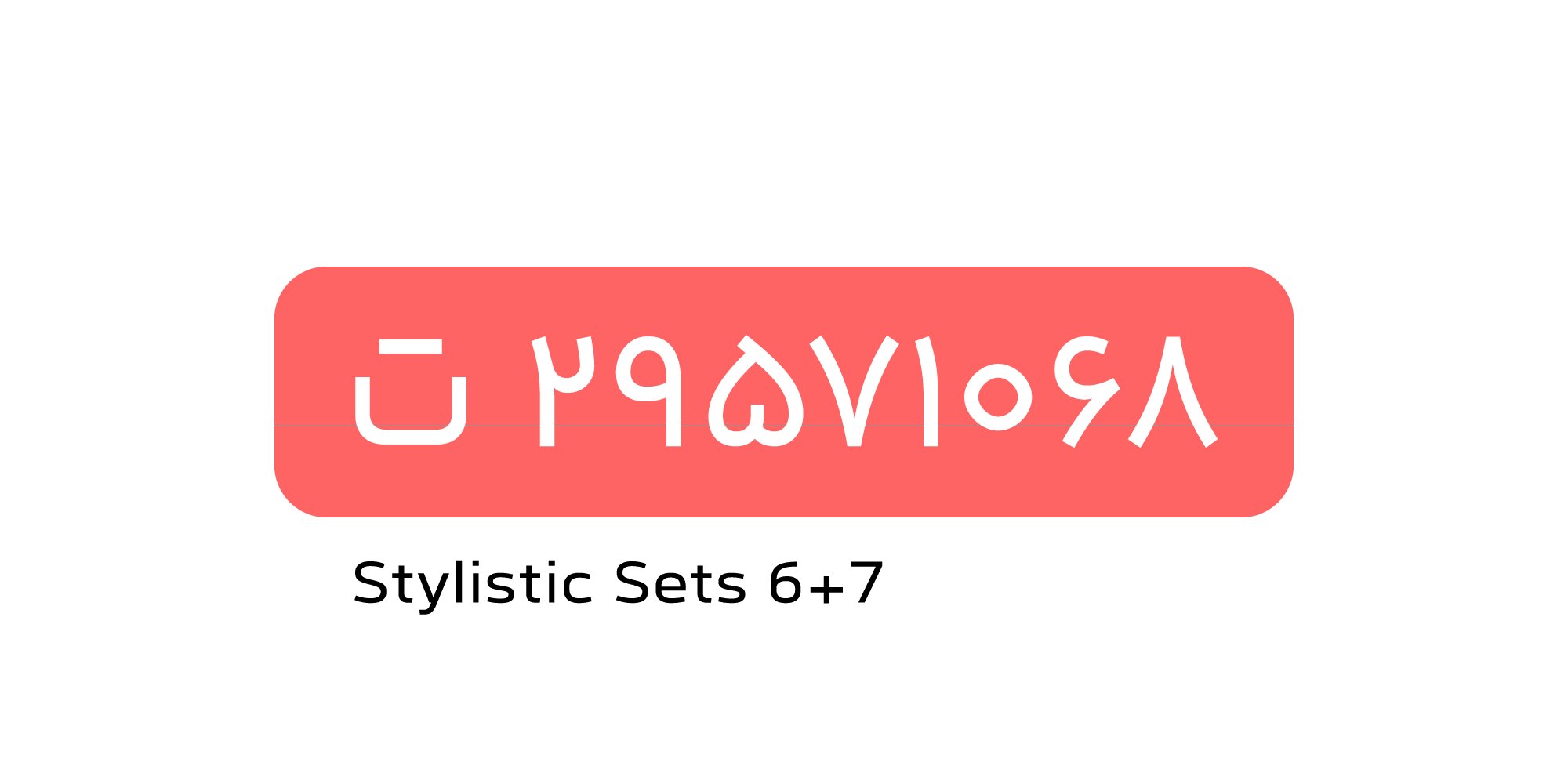
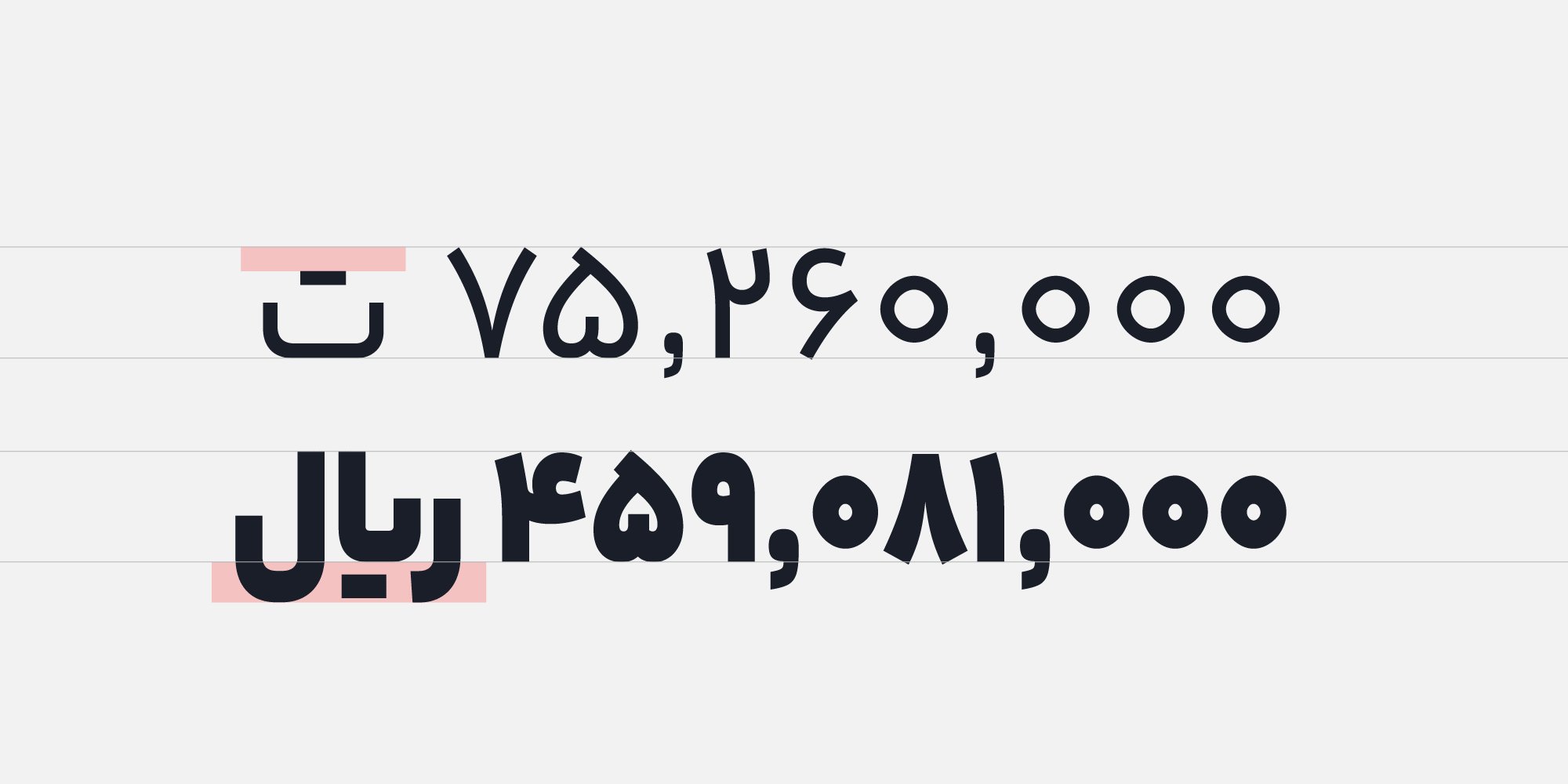
در نسخه سوم یکانبخ همچنین اعداد همتزار نیز مورد بازبینی قرار گرفته است که با فعال کردن Stylistic Sets 7 میتوانید تراز عمودی اعداد و نمادهای پولی را مانند تصویر بالا تنظیم کنید.
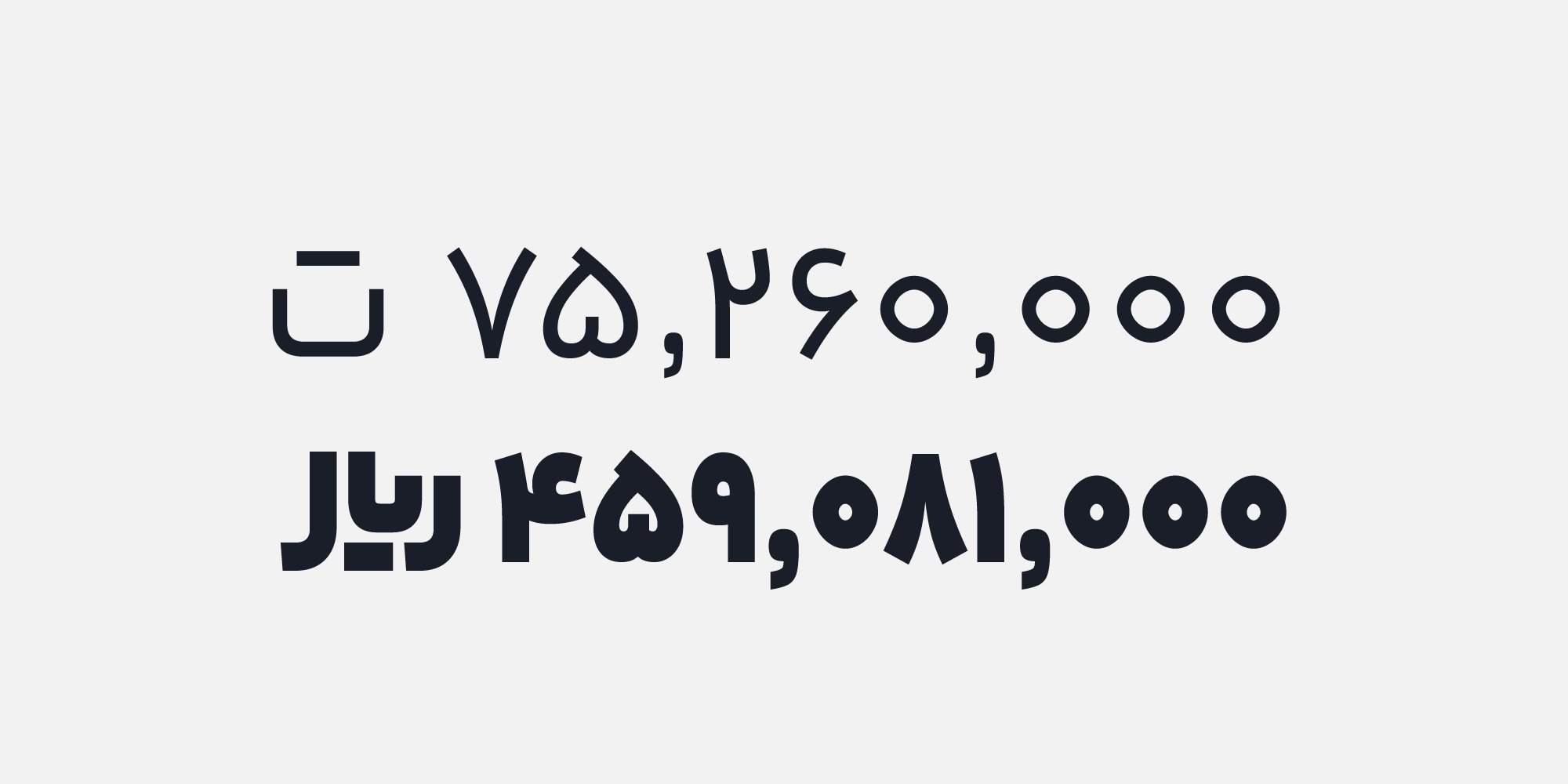
پشتیبانی از گلیف ریال و تومان
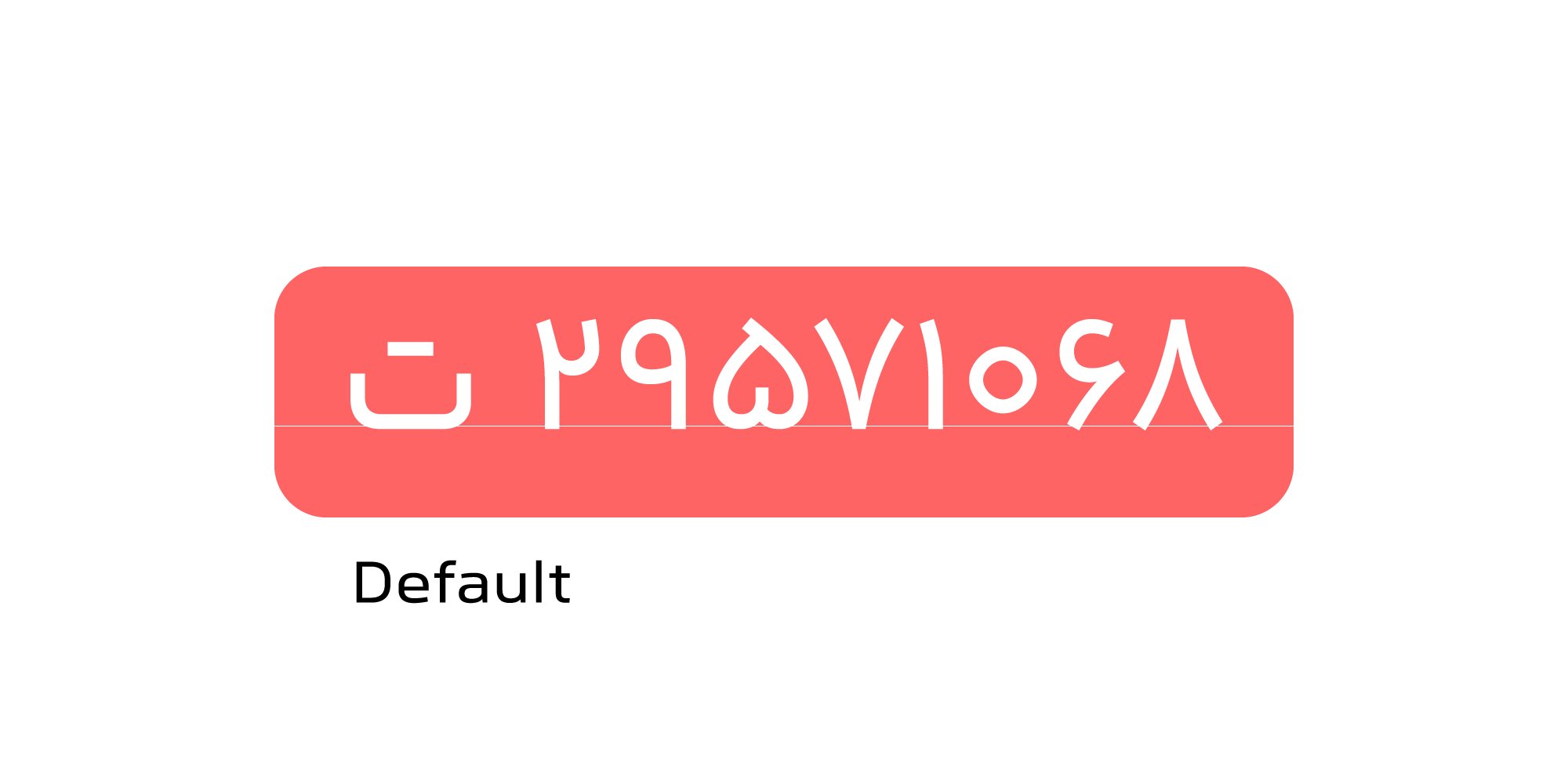
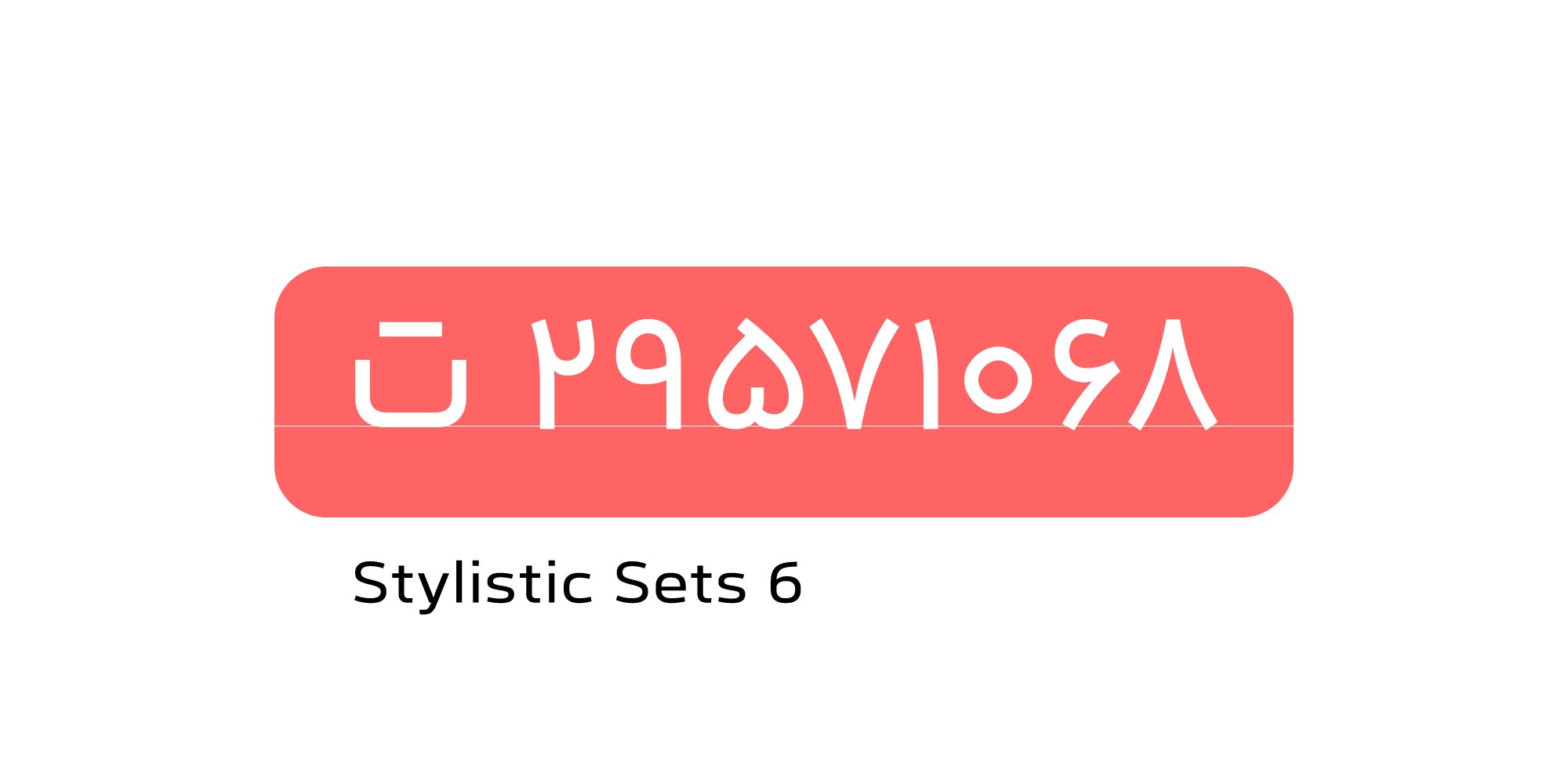
در نسخه سوم فونت یکان بخ شاهد اضافه شد گلیفهای اختصاصی این قلم برای واحدهای پولی ریال و تومان هستیم که هم در برنامههای گرافیکی مثل فتوشاپ و هم نسخه وریبل وب فونت میتوانید از آنها استفاده کنید.

برای استفاده از این گلیفها در برنامههایی مثل فتوشاپ کافی است با فعال کردن Stylistic Sets 6 از تنظیمات اپنتایپ نمادهای اختصاصی ریال و تومان را فعال کنید.
استفاده و نصب فونت یکان بخ در سایت
با اینکه دو فرمت کم حجم WOFF و WOFF2 برای استفاده در فونت سایت ایجاد شدهاند، اما در نسخه وریبل هم این دو فرمت وجود دارند تا به جای استفاده از چند فایل فونت برای برخورداری از وزنهای مختلف قلم یکان بخ در سایت، از یک فایل فونت استفاده کنید.
با نصب فونت وریبل یکان بخ در سایت جدا از اینکه لزومی ندارد چند وزن مختلف لود شوند که روی سرعت سایت چه از نظر لود چند فایل مختلف و چه از نظر حجمی که همه فایل ها دارند تاثیر منفی خواهد داشت؛ ویژگی مثبت دیگر نسخه وریبل امکان استفاده از امکانات این فونت است.

مثلا برای فارسی سازی اعداد لزومی ندارد که دست به دامان کدهای JS شوید یا اینکه از فونت مخصوص دارای اعداد فارسی هک شده استفاده کنید که لزوما در بسیاری مواقع به استفاده از اعداد لاتین از نظر سئو سایت نیاز دارید.
بلکه میتوانید به راحتی صرفا با چند خط کد CSS ساده برای هر یک از مرورگرها تعیین کنید که اعداد در هر کلاسی که مشخص میکنید فارسی استفاده شوند و در هر جا که نیاز به اعداد فارسی نبود از اعداد لاتین استفاده گردد.
مزیت دیگر نسخه وریبل امکان استفاده از نقاط چسبیده و حروف جایگزین در کلمات است که در اختیار خواهید داشت. توصیه میشود برای متنهای کوتاه در بخشهایی مثل عناوین مطالب، تیترها، نقل قول و کادرهای رنگی از این قلم استفاده کنید و برای فونت متون بلند نیز از سایر قلمهای مناسب متن استفاده کنید.
برای استفاده از فونت یکان بخ در سایت، ابتدا پوشهای با نام fonts در مسیر قالب خود ایجاد کنید. سپس کدهای زیر را در مکان مناسبی از فایل style.css قرار دهید.
/* YekanBakh Custom Font by fontchi.com */
@font-face {
font-family: 'YekanBakh';
src: url('fonts/YekanBakh.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'YekanBakh';
src: url('fonts/YekanBakh-Bold.woff2') format('woff2');
font-weight: bold;
font-style: normal;
}برای نصب فونت وریبل یکان بخ در سایت نیز کافی است از کدهای زیر استفاده کنید.
/* YekanBakh Variable Font by fontchi.com */
@font-face {
font-family: 'YekanBakh-VF';
src: url('fonts/YekanBakh-VF.woff2') format('woff2-variations'),
url('fonts/YekanBakh-VF.woff2') format('woff2');
font-weight: 100 900;
font-display: fallback;
}
@supports(font-variation-settings:normal) {
.YOUR-CLASS {
font-family: YekanBakh-VF, tahoma;
font-weight: 900;
}
}همانطور که در خط ۱۰ میبینید، برای هر یک از کلاسهایی که نیاز دارید از وزنهای متفاوت یا سایر متغیرها استفاده کنید کافی است به جای YOUR-CLASS نام کلاسهای خود را قرار داده و کدهای مربوطه را شخصی سازی کنید.
دانلود فونت یکان بخ با تخفیف 20 درصد
جدیدترین نسخه فونت یکان بخ ورژن ۲.۴ است که در بهمن ۱۴۰۲ آپدیت شده و جدا از افزودن برخی ویژگی و امکانات به آن، تغییرات گستردهای در شکل و ظاهر بسیاری از حروف ایجاد شده تا ضمن افزایش خوانایی فونت، روی جلب توجه مخاطب در وزنهای سنگین نیز موثر باشد.
تغییرات نسخه ۳ فونت یکان بخ:
- افزوده شدن وزنهای سبکهای ExtraCondensed, Condensed, SemiCondensed, SemiExpanded, Expanded, ExtraExpanded که حالا در مجموع فونت یکان بخ دارای ۵۶ سبک مختلف است.
- طراحی حروف، اعداد و علائم انگلیسی بهصورت اختصاصی و همآهنگ با کاراکترهای نسخه فارسی فونت یکانبخ.
- طراحی نمادهای ریال و تومان.
- بازبینی و اصلاح ارتفاح حروف «ء ح ص ع م و ه ه».
- اصلاح مختصات وزنهای فونت در نسخه وریبل.
تغییرات نسخه ۲.۴ فونت یکان بخ:
- افزوده شدن قابلیت تغییر تراز عمودی اعداد برای استفاده در UI
- طراحی کاراکتر «ی» معکوس برای سایر زبانها
- اصلاح برخورد نقطههای دندانه با «ل»
با کلیک روی دکمه زیر به لینک دانلود فونت یکان بخ دسترسی داشته و میتوانید این قلم را در بستههای مختلف با ۸ وزن گوناگون، نسخه وریبل، اعداد فارسی هک شده و فونت یکان بخ بدون حروف لاتین در هر ۴ فرمت رایج فونت دریافت کنید.
کاربر گرامی؛ فونت یکان بخ رایگان نیست. با کلیک روی دکمه بالا کد تخفیف فونت یکان بخ به صورت خودکار کپی خواهد شد و به صفحه دانلود فونت یکان بخ هدایت میشوید. این کد تخفیف فونت ایران سیستمی بوده و شامل ۵ درصد تخفیف است. برای استفاده ضروری است با «کلیک روی دکمه بالا» وارد سایت مرجع شوید.















سلام فونت یکان بخ ttf برای سایت میشه استفاده کرد؟ یا باید حتمن از فرمتای woff استفاده کنم؟؟
درود بر شما
بله میشه استفاده کرد. اما همانطور که توضیح دادیم بهتره بهجاش از فرمتهای WOFF2 یا WOFF استفاده کنید. فرمت ttf برای استفاده نرمافزاری تو سیستم عاملهای دسکتاپ و موبایل مناسبه در حالی که فرمتهای ذکر شده برای استفاده در وب ساخته شده. چرا که هم حجم کمتری دارن و هم اینکه توسط مرورگر سریعتر رندر میشن که به افزایش سرعت سایت و کاهش خطاهای Core Web Vitals در سرچ کنسول کمک میکنن.
اگر فرمت فونتی رو ندارید میتونید به کمک آموزش تبدیل فرمت فونت به فرمت دلخواه تبدیل کنید.