آموزش نصب فونت در وردپرس و 3 روش افزودن فونت وردپرس

نصب فونت در وردپرس یکی از اولین کارهایی است که هنگام طراحی سایت باید به آن توجه داشته باشید. در بازار وب ایران و حتی بهصورت جهانی وردپرس بیشترین سهم را در راهاندازی سایت و فروشگاه اینترنتی به خود اختصاص داده است. از همینرو در ایران نیز سهم بیشتر سایتها در اختیار قالبهای انگلیسی و خارجی قرار دارد.
تقریبا تمامی این قالبها از فونتهای انگلیسی پشتیبانی میکنند و امکان استفاده از فونت فارسی را به صورت پیشفرض در خود ندارند. در بهترین حالت آنها امکان پشتیبانی از فونتهای گوگل را دارند؛ تعداد فونتهای فارسی این مخزن عظیم همچون فونت وزیرمتن و فونت لاله زار نیز محدود است و امکان استفاده از فونتهای دیگر را نداریم.
بهخصوص اینکه بهترین فونت های فارسی مناسب سایت پرمیوم بوده و باید برای استفاده از آنها هزینهای بابت خرید فونت و همچنین هزینهای هم متناسب با نوع کسب و کار برای خرید لایسنس فونت پرداخت گردد. البته هزینه لایسنس برای کسب و کارهایی با فروش خرد ضروری نیست.
به همین دلیل افزودن فونت فارسی به وردپرس یکی از سوالات رایجی است که بسیاری افراد هنگام ساخت سایت با این چالش مواجه هستند. در ادامه این نوشته از وبلاگ فونتچی به معرفی 3 روش افزودن فونت به قالب وردپرس خواهیم پرداخت.
اهمیت استفاده از فونت فارسی در وردپرس
امروزه که به لطف گوشیهای هوشمند همه ما با سایتها سر و کار داریم، استفاده از فونت زیبا برای افزایش خوانایی و راحتی کاربر از اهمیت زیادی برخوردار است. اگر از کاربران قدیمی باشید، حتما خاطرتان هست که تا سالهای پیش از ۱۳۹۴ که خبری از فونتهای فارسی نبود مجبور به خواندن متون با فونتهای ریز تاهوما و آریال بودیم.
فونتهایی که نه زیبایی لازم را داشتند و نه اینکه برای تمامی افراد مناسب بودند. اما به مرور که فونتهای جدیدی توسط طراحان فونت فارسی معرفی شد، شاهد زیباتر شدن صفحات وب شدیم.
اهمیت استفاده از فونت بسیار بیشتر از اینها است. امروزه اگر کاربران خوانایی لازم را در فونت شما مشاهده نکنند و در استفاده از محتوای سایتتان چشم آنها اذیت شود؛ مسلما دیگر به سراغ سایت شما نخواهند آمد و ترجیح خواهند داد از سایتهای دیگر با فونت زیبا استفاده کنند.
آموزش نصب فونت در وردپرس با 3 روش
حال در ادامه به منظور تغییر فونت وردپرس در قالب خود، پیش از هر چیزی فایل فونت خود را آماده کنید. به لطف تغییراتی که این روزها در همه مرورگرها رخ داده، امکان پشتیبانی از همه فرمتهای فونت مثل TTF, OTF, EOT, WOFF فراهم است.
اما مسئله مهم در سایت بالا بودن سرعت لود آن است که فایل فونت نیز در این زمینه هم از نظر حجم فایلها و هم تعداد فایلها (برای تعداد درخواستهای HTTP) اهمیت دارد. بنابراین استفاده از فرمت WOFF2 که کم حجمترین فرمت هر فایل فونت را دارد توصیه میشود.
حال که فایل فونت خود را آماده کردهاید، در ادامه به بررسی هر 3 روش افزودن فونت فارسی به وردپرس و ووکامرس میپردازیم تا مراحل زیباسازی سایت از نظر خوانایی متون را یاد بگیریم.
روش اول: تغییر فونت وردپرس بدون افزونه
در این روش ابتدا به چند نکته توجه داشته باشید:
- اگر قالب وردپرسی که از آن استفاده میکنید فاقد پوسته فرزند (Child-Theme) است، توصیه میشود که تم فرزند را نصب کرده و مراحل افزودن فونت را با استفاده از این روش درون این پوشه انجام دهید.
- استفاده از تم فرزند باعث میشود تا در هر بار بهروزرسانی قالب، تغییرات را از دست ندهید. پس اگر تم فرزند ندارید، حتما قبل از بهروزرسانی قالب باید از تغییراتی که در ادامه برای افزودن فونت فارسی به قالب وردپرس توضیح خواهم داد، نسخه بکاپ و کپی تهیه کنید تا بعد از آپدیت دوباره این کارها را تکرار کنید.
حال برای افزودن فونت فارسی به وردپرس با استفاده از کدنویسی مراحل زیر را به ترتیب طی کنید.
- ابتدا وارد هاست خود شده و به مسیر File Manager مراجعه کنید. برای ورود به هاست در سی پنل کافی است پس از آدرس دامنه عدد
2083را مانند نمونه بهصورتsite.com:2083قرار دهید. - سپس به ترتیب پوشههای مسیر
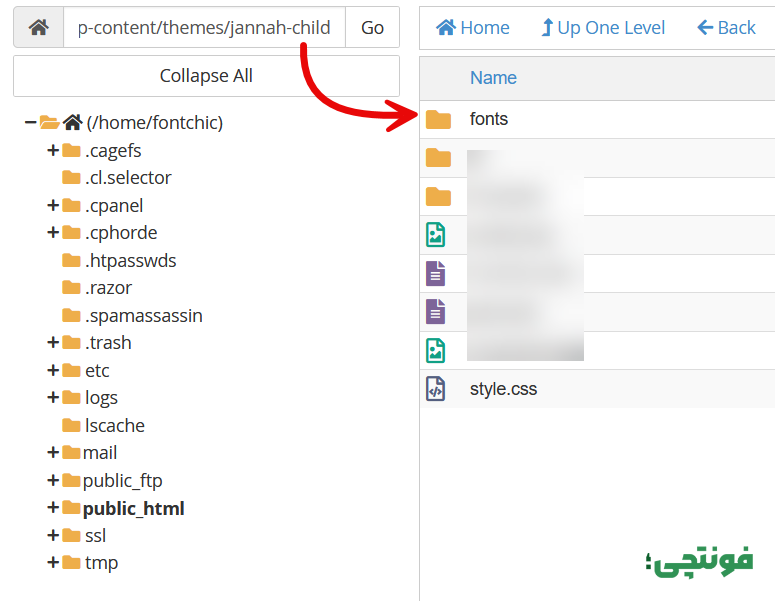
public_html/wp-content/themesرا طی کنید تا مسیر فایلهای قالب در وردپرس برای شما باز شود. در این مرحله باید وارد پوشه قالب فعال خود شوید. همانطور که اشاره شد، اگر از قالب فرزند استفاده کنید در این مسیر باید پوشه دیگری که پسوند (child) را در خود دارد ببینید. برای مثال اگر از قالب jannah استفاده کنید، پوشه فرزند آن jannah-child خواهد بود.

- حال که وارد این مسیر شدید، از طریق منوی هاست یک پوشه به نام fonts ایجاد کنید. سپس وارد این پوشه شده و فایلهای فونت خود را در آنجا آپلود کنید. توجه داشته باشید که ممکن است از قبل پوشهای به همین نام داشته باشید. بنابراین در صورت وجود نیازی به ساخت دوباره این پوشه ندارید و کافی است فایلهای خود را درون این پوشه قرار دهید.
- بعد از آپلود فونتها در این پوشه یک مرحله به عقب برگردید تا مجددا در پوشه خود قالب یا پوشه قالب فرزند قرار گیرید. حال در این مسیر باید به دنبال فایلی با نام rtl.css باشید. اگر این فایل را نداشتید میتوانید فایل style.css را برای افزودن فونت فارسی به قالب وردپرس انتخاب کنید. برای ویرایش فایل از طریق منوی Edit اقدام کرده و کدهای زیر با به فایل اضافه کنید.
@font-face {
font-family: 'MyFontName';
src: url('fonts/MyFont-Light.woff2') format('woff2'),
url('fonts/MyFont-Regular.woff2') format('woff2'),
url('fonts/MyFont-Bold.woff2') format('woff2');
}همانطور که در قطعه کدهای بالا میبینید، به ترتیب زیر عمل کنید:
- ابتدا یک نام برای فونت خود در نظر بگیرید. بهتر است از نام فونت استفاده کنید. کافی است به جای MyFontName که در خط دوم برای font-family درج شده نام فونت خود را وارد کنید. مثلا اگر قصد افزودن فونت ایران سنس را به وردپرس دارید، میتوانید از نام iransans استفاده کنید.
- سپس به ترتیب در خط سوم تا پنجم باید وزنهای مختلف فونت را وارد کنید. در حالت استاندارد بهتر است از سه وزن Light (نازک)، Regular (معمولی) و Bold (ضخیم) استفاده کنید تا هر سه وزن رایج را داشته باشید. برای این منظور هم کافی است که نام فایل فونت برای هر وزن که در این خطوط با MyFont شروع شده و حاوی سه وزن ذکر شده است را ویرایش کنید.
تا اینجای کار ما افزودن فونت فارسی را به قالب اضافه کردیم و حالا برای اینکه فونت بخشهای مختلف با این فونت کار کند، باید مقدار font-family را برای آنها ویرایش کنیم. یک روش کلی استفاده از مقدار body است که فونت کل سایت را تغییر خواهد داد. یعنی شما درست بعد از کدهای فوق، کد زیر را هم به فایل خود اضافه کنید.
body {
font-family: MyFontName;
}در این کد ما تگ body که مربوط به تمامی تگهای بدنه صفحات سایت است مشخص کردیم تا با فونت ما لود شود. به جای MyFontName هم از نامی که به فونت خود اختصاص دادید استفاده کنید. اما روش استانداردتر این است که درون فایلهای خود مقدار font-family را جستجو کنید. هر جا که نام فونت دیگری به آن افزوده شده بود، نام فونت خود را با اولویت بالاتری در ابتدای آنها قرار دهید.
font-family: 'MyFontName', 'tahoma', sans-serif;برای مثال در کد بالا که فونتهای تاهوما و سنسریف به صورت پیشفرض قرار داشتند، که فونت سفارشی خود را قبل از آنها قرار دادهایم. فراموش نکنید که باید فونتها درون کوتیشن بوده و با کاما انگلیسی نیز از هم جدا شده باشند.
روش دوم: افزودن فونت به وردپرس با افزونه
در این روش میتوانید با استفاده از افزونه فونت وردپرس، فونت دلخواه را به سایت خود اضافه کنید. استانداردترین روش برای نصب فونت فارسی در وردپرس همان روش قبلی است، اما اگر به هر دلیلی نمیتوانید از آن روش استفاده کنید، استفاده از افزونه نیز میتواند راهگشا باشد.
برای این منظور میتوانید از افزونه Use Any Font استفاده کنید. با کلیک روی دکمه زیر میتوانید وارد صفحه افزونه شده و آن را دانلود کنید.
پس از اینکه مراحل نصب افزونه را طی کرده و افزونه فعال شد، منویی با نام Use Any Font به پیشخوان وردپرس شما افزوده خواهد شد. روی آن کلیک کرده و مراحل افزودن فونت فارسی به وردپرس را به ترتیب زیر طی کنید.
- با انتخاب Generate Free Lite یک API رایگان دریافت کنید.
- بعد از تولید کد API روی دکمه Verify کلیک کنید تا در تنظیمات افزونه ذخیره شده و امکان استفاده از این افزونه را نیز داشته باشید.
- حال از بخش Upload Fonts روی دکمه Add Font کلیک کنید.
- نام فونت مورد نظرتان را در کادر Font Name وارد کنید.
- روی Brows کلیک کرده و فایل فونت خود را انتخاب کنید. در نهایت روی دکمه Upload کلیک کرده و منتظر شوید تا فونت آپلود گردد.
- سپس تیک گزینه Assign Font را فعال کنید و در مرحله بعد از بخش Select Font نام فونتی که در مرحله ۴ وارد کردید را یافته و انتخاب کنید.
- حال از بخش select elements to assign کلیه المنتها و تگهایی که میخواهید در سایت با استفاده از این فونت نمایش داده شوند را انتخاب کنید.
- اگر تگ خاصی وجود داشت که در این افزونه تعبیه نشده است، میتوانید با وارد کردن نام کلاس آن در بخش Custom Elements نیز این کار را انجام دهید.
- در نهایت روی دکمه Assign Font کلیک کنید.
با انجام این کار فونت سایت شما با این افزونه تغییر خواهد یافت. کافی است با استفاده از کلیدهای ترکیبی CTRL + SHIFT + R صفحه را رفرش کنید.
روش سوم: افزودن فونت فارسی به وردپرس از تنظیمات قالب
روش سوم تغییر فونت وردپرس نیز از طریق قالب سایت شما خواهد بود. اگر از قالبهای استاندارد پولی استفاده کنید، مسلما این قالبها دارای بخشی برای تایپوگرافی در تنظیمات خود هستند.
با مراجعه به تنظیمات قالب میتوانید بسته به تنظیماتی که برای استفاده از فونتهای فارسی تعبیه شده، از بین لیست فونتهای موجود فونت دلخواهتان را انتخاب کنید.
اگر هم فونت مدنظرتان در این لیست نباشد برخی قالبها دارای قابلیت آپلود فونت در تنظیمات هستند. کافی است فایل فونت خود را آپلود کرده و یک نام برای آن نیز انتخاب کنید تا از این فونت در سایت شما استفاده شود.
جمع بندی نهایی و کلام آخر
روشهای دیگری هم برای افزودن فونت در وردپرس وجود دارد. به عنوان مثال اگر سایت شما با افزونه المنتور طراحی شده باشد، در صورت داشتن المنتور پرو میتوانید در تنظیمات این افزونه فونت دلخواه خود را آپلود کرده و از آن استفاده کنید.
اما در حالت کلی استانداردترین روش همان روش اول یا روش سوم است که لود فونت از طریق قالب صورت میگیرد. استفاده از افزونه به این دلیل که فونتهای قبلی هم بارگزاری میشود توصیه نخواهد شد. مگر اینکه با کدنویسی آشنایی داشته باشید و کدهایی که مربوط به لود فونت در فایل CSS قالب هستند را با قرار دادن دو اسلش در ابتدای هر خط کامنت کنید تا لود نشوند.
در پایان اگر به دنبال استفاده از فونت مناسب برای سایت خود هستید، میتوانید با مراجعه به صفحه دانلود فونت برای سایت از بهترین فونتهای فارسی رایگان و غیر رایگان معرفی شده در فونتچی استفاده کنید.